ReactOS 0.4.6 – улучшение стабильности и совместимости с Windows
Операционная система ReactOS выходит на новый уровень? Когда уже она сможет заменить операционные системы семейства Windows? Последняя версия ReactOS 0.4.6 была проверена на соответствие Windows с помощью более чем 14 миллионов автоматических тестов. В ней было устранено множество критических ошибок, сделано большое количество улучшений. Проведём тестирование новой версии ReactOS.

Последний раз, когда 3 года назад я тестировал операционную систему ReactOS, она была очень сырая. Практически все приложения, которые я пытался установить или запустить, отказывались работать. А ведь ReactOS по идее разработчиков должна полностью заменить Windows: все приложения, работающие на Windows, должны работать и на ReactOS. Как же изменилась система за 3 года? Можно ли теперь использовать ReactOS в реальных условиях, или система всё ещё тестируется? Чтобы ответить на эти вопросы, я протестирую работу ReactOS на виртуальной машине VirtualBox.
Установка ReactOS
Сначала я воспользовался LiveCD-сборкой, в которой, как оказалось, диски работают только на чтение, из-за чего для полноценной проверки она не подходит. Поэтому я буду устанавливать ReactOS, используя образ диска BootCD, который вы можете найти на странице загрузки ReactOS.
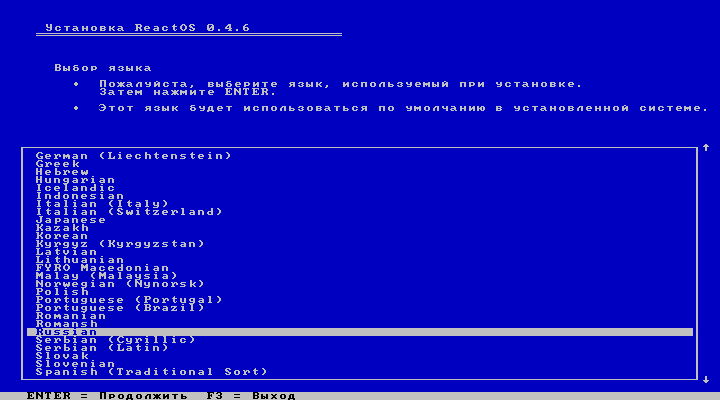
После загрузки компьютера с помощью BootCD, первое, что появляется на экране, – это выбор языка. Здесь выбираем русский и нажимаем «Enter».

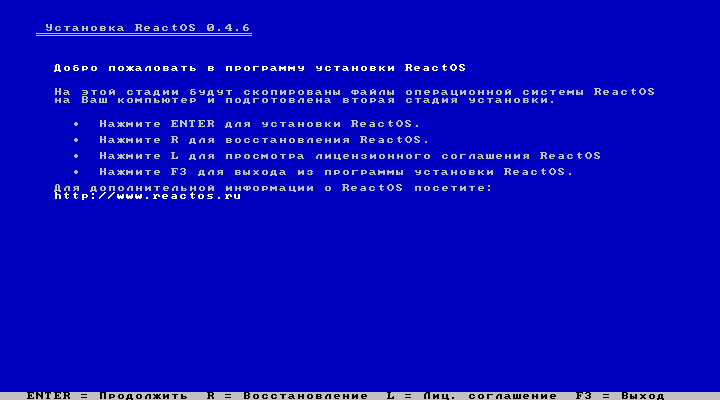
Следующим шагом нужно выбрать, что мы хотим сделать: установить ReactOS, восстановить её или посмотреть лицензионное соглашение. Нам нужно установить систему, поэтому нажимаем «Enter».

Следующим шагом мы видим предупреждение, что ReactOS находится на ранней стадии разработки и не полностью поддерживает совместимость с устанавливаемыми приложениями. Кроме того поддерживается только система FAT. Нажимаем «Enter».

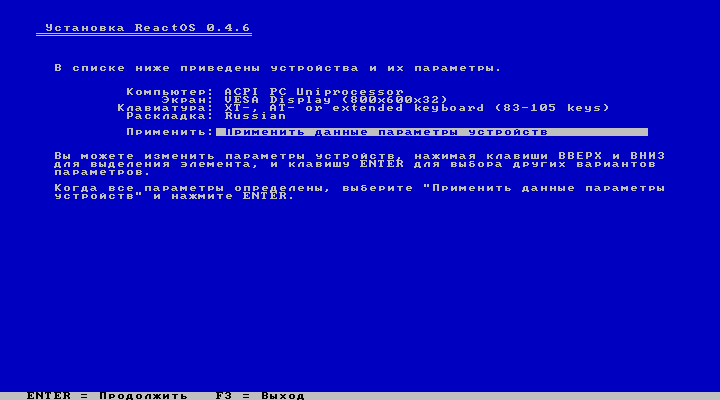
На следующем шаге приведены некоторые автоматически выбранные параметры. Вы можете изменить их. Я оставил всё без изменений и нажал «Enter».

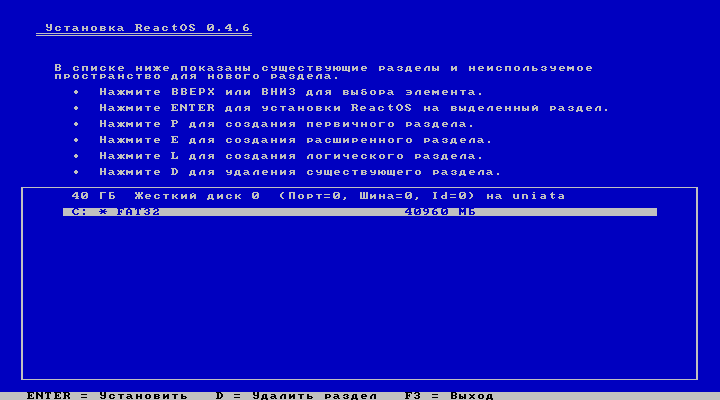
Следующим шагом выбираем диск, на который будет установлена операционная система. При желании вы можете изменить разделы на диске. Я оставил предложенный вариант и нажал «Enter».

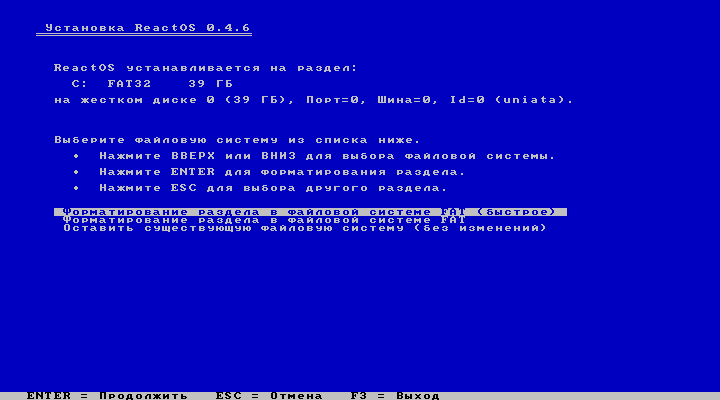
На следующем шаге нам нужно выбрать вариант форматирования. Я выбрал предложенный вариант – быстрое форматирование и нажал «Enter».

После этого мы видим предупреждение о начале форматирования. Нажимаем здесь «Enter».

Следующим шагом идёт выбор системной папки. Я оставлю здесь предложенную по умолчанию папку и нажму «Enter».

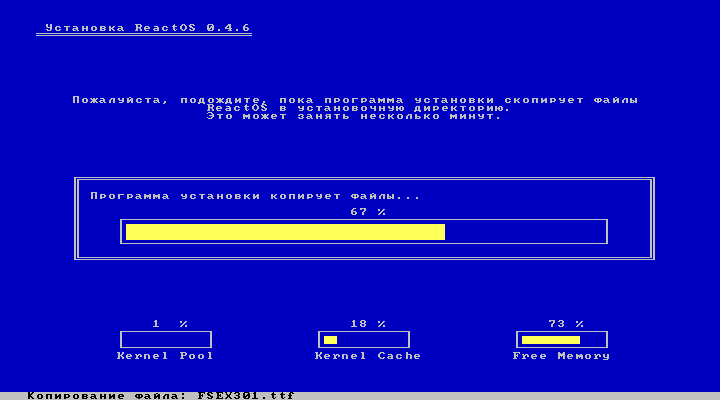
Начнётся копирование файлов.

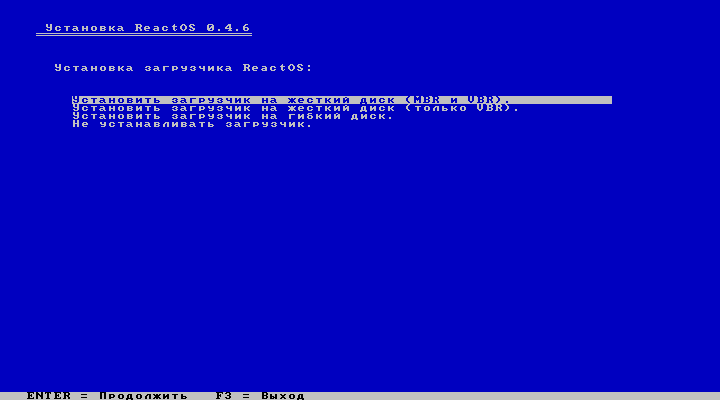
Через некоторое время появится выбор варианта установки загрузчика ReactOS. Я оставил предложенный вариант и нажал «Enter».

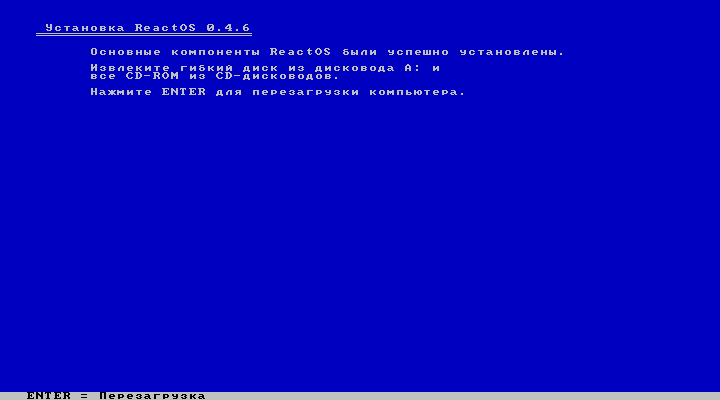
Установка завершена. Извлекаем установочный диск и нажимаем «Enter», чтобы перезагрузить компьютер.

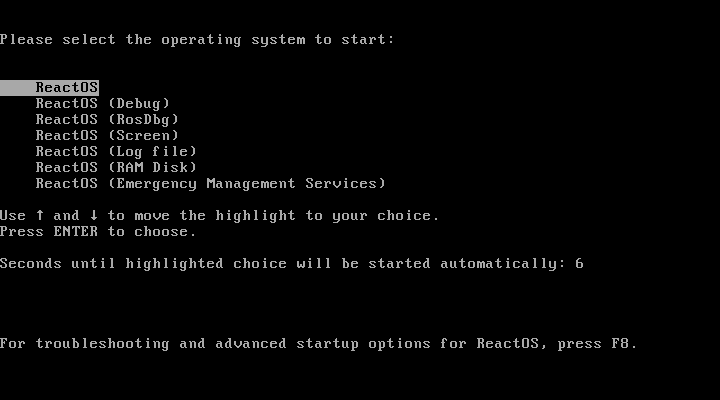
После перезагрузки появится экран с выбором режима загрузки. Я ничего не менял и оставил предложенный вариант.

После первой загрузки ReactOS появился вот такой мастер установки. Нажимаем здесь «Далее >».

На следующем шаге опять нажимаем «Далее >».

Следующим шагом вы можете проверить и/или изменить региональные настройки. Здесь я просто нажал «Далее >».

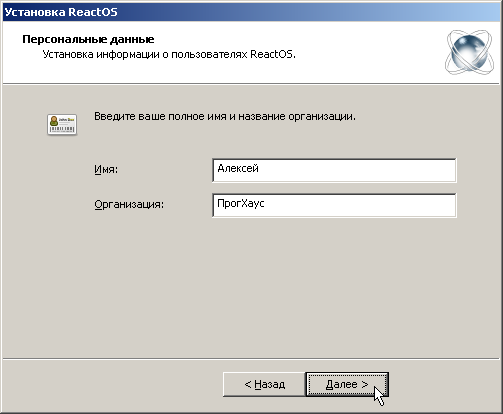
На следующем шаге вводим имя пользователя и организацию и нажимаем «Далее >».

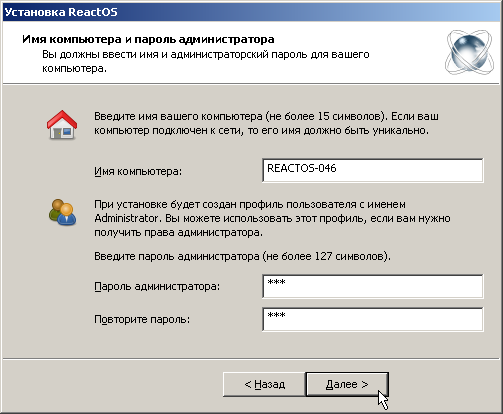
На следующем шаге нужно ввести имя компьютера и пароль администратора. Здесь обнаружилась проблема: раскладка клавиатуры не переключается. Я не смог ввести другое имя компьютера латинскими буквами, т.к. раскладка установлена русская и никакими горячими клавишами она не меняется. Я даже вернулся на пару шагов назад к шагу «Региональные настройки» и проверил, задано ли сочетание клавиш для переключения раскладки. Оказалось, что сочетание клавиш задано, но это не помогает. Единственное решение ввести здесь латинские буквы – это изменить язык по умолчанию на английский. Итак, после настройки этого шага нажимаем «Далее >».

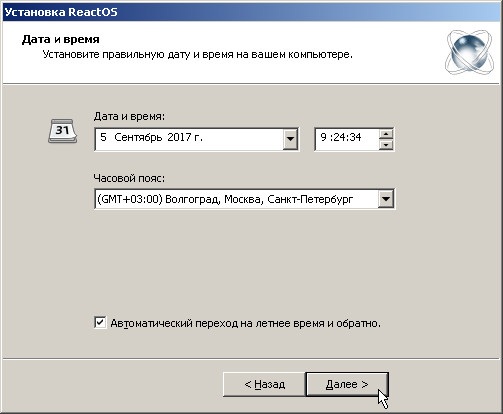
Следующим шагом идёт настройка времени и часового пояса. Как видите, разработчики не знают, что для России отменили переход на летнее время и обратно. Т.е. за три года эту галочку так и не убрали.

Ладно, убираем галку сами и нажимаем «Далее >».

Следующим шагом можно выбрать режим настройки сети. Здесь я просто нажал «Далее >».

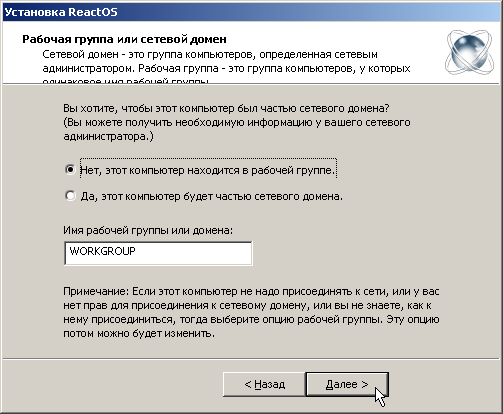
Далее выбираем между группой и сетевым доменом. Я оставил эту настройку без изменений и нажал «Далее >».

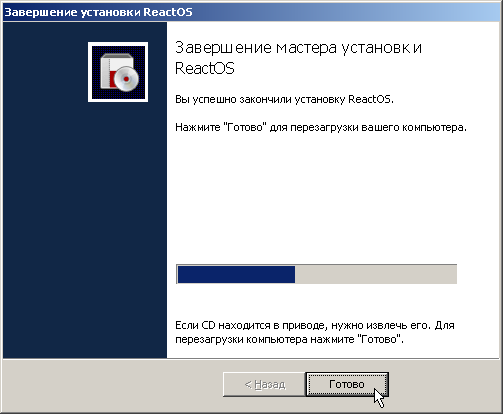
Всё готово. Мастер делает обратный отсчёт и готов перезагрузить компьютер. Но мы можем не ждать и сразу нажать на кнопку «Готово». После этого компьютер перезагрузится.

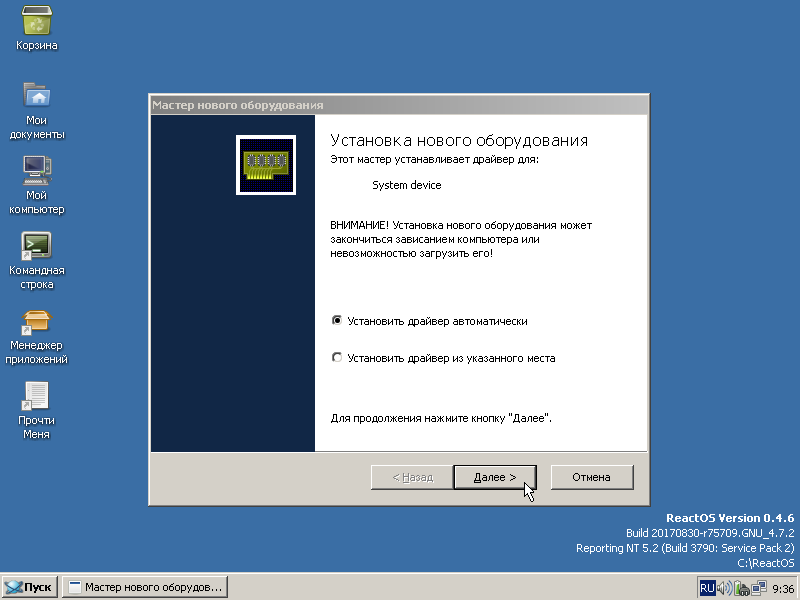
После перезагрузки ReactOS предлагает установить какой-то драйвер. Я соглашусь и нажму «Далее >».

Но установить драйвер не удалось: мастер выдал следующее сообщение. Закроем это окно, нажав на «Готово».

После этого система предложила установить ещё один драйвер. Я послушно нажал на «Далее >».

Но и эту установку постигла та же участь. Драйвер не установился. Видимо, последний драйвер нужен для воспроизведения звука. Может быть, из-за этого звук у меня не заработал.
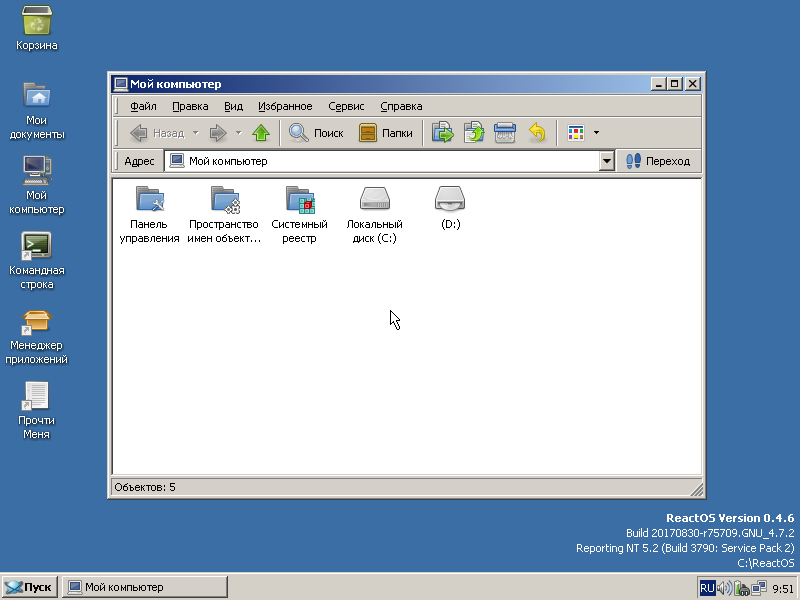
В итоге операционная система ReactOS установилась и загрузилась. Вот как выглядит рабочий стол.

Знакомство с ReactOS
Сразу после первой загрузки мы видим рабочий стол похожий на рабочий стол Windows XP, см. картинку выше. В более ранних версиях ReactOS разработчики предлагали нам сразу два рабочих стола и переключение между ними. Теперь таких кнопок не видно. Наверное, разработчики отказались от нескольких рабочих столов. Всё остальное, что есть на рабочем столе привычно и вопросов не вызывает: привычные ярлыки, кнопка пуск, системные значки справа снизу.
Теперь попробуем сменить тему. Три года назад это сделать не получилось из-за ошибки. Итак, щёлкнем по рабочему столу правой кнопкой мышки и выберем пункт меню «Свойства». Появилось привычное окошко с настройками свойств экрана. Здесь на закладке «Оформление» я выбрал тему «Lautus» и нажал «ОК».

После этого тема изменилась. Ошибок нет.

Правда есть небольшие глюки с перерисовкой: не все части окна перерисовываются и поэтому остаются части от выпадающих меню:

Но с классической темой, которая установлена по умолчанию, таких глюков нет. Всё отрисовывается правильно.
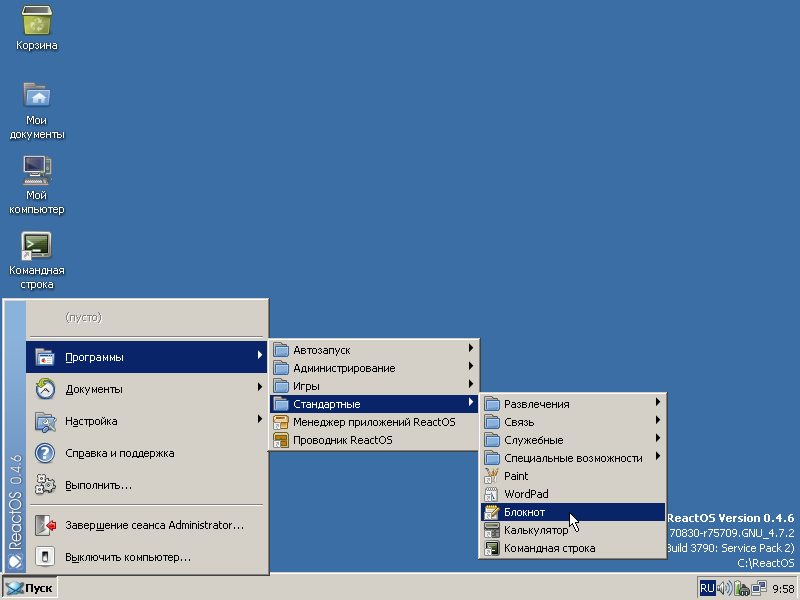
Теперь проверим, работает ли смена раскладки клавиатуры с помощью горячих клавиш, например, в блокноте. Напомню, что при установке она не работала. Итак, ищем блокнот в меню «Пуск» и запускаем его. Он находится в привычном месте.

Блокнот работает прекрасно, но проблема с переключением раскладки никуда не делась: изменение раскладки клавиатуры с помощью горячих клавиш не работает. Единственное, как можно изменить раскладку – это щёлкнуть по системному значку, отображающему текущую раскладку, и выбрать нужный язык из меню. Но такой вариант не удобен при наборе текста со смешанными алфавитами.

Отдельно хочу отметить, что когда я оставил загруженную систему на ночь без присмотра, то с утра обнаружил, что она рухнула, см. рисунок ниже.

Предустановленные программы в ReactOS
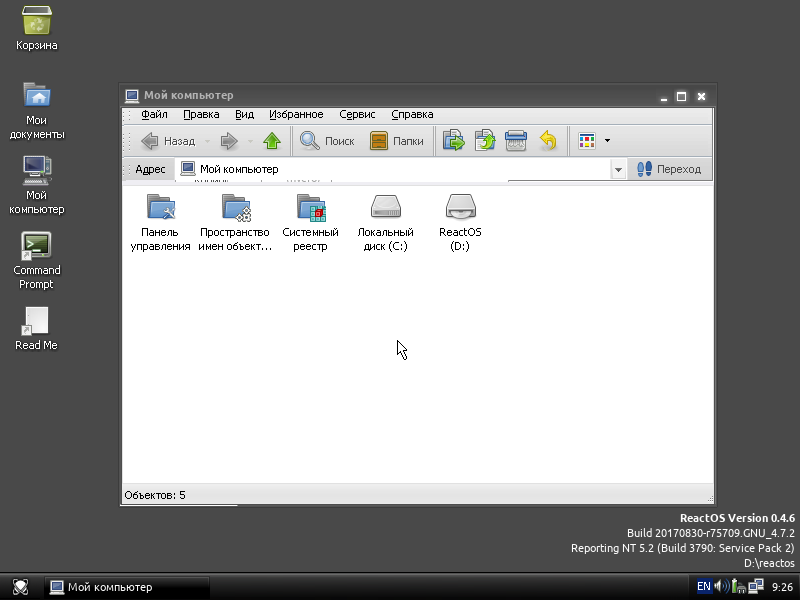
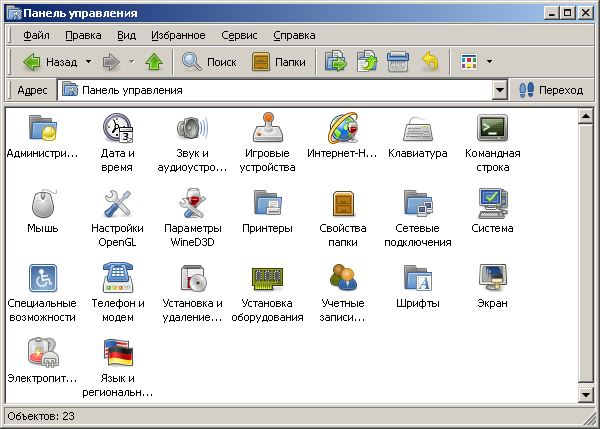
Первым делом посмотрим, есть ли проводник и выясним, как он работает. Для этого дважды щёлкнем по ярлыку «Мой компьютер». Появился привычный проводник. Кроме дисков здесь отобразились ярлыки «Панель управления», «Пространство имён объектов NT» и «Системный реестр».

Вытащить сюда панель управления, я считаю правильное решение. Это очень удобно.

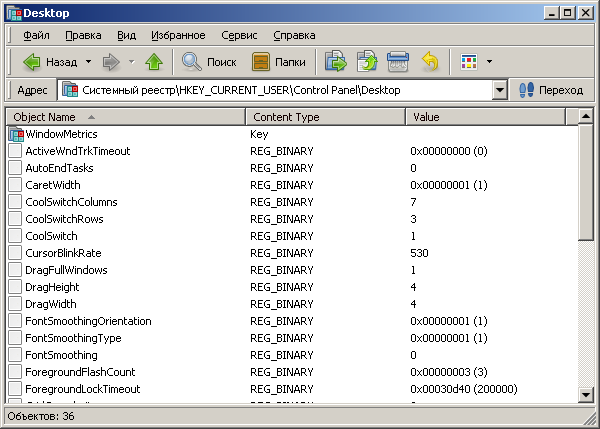
А вот «Пространство имён объектов NT» и «Системный реестр» - это лишнее для обычного пользователя. А для разработчика – недостаточно, т.к. эти два ярлыка работают только на просмотр, т.е. здесь нет редактирования.

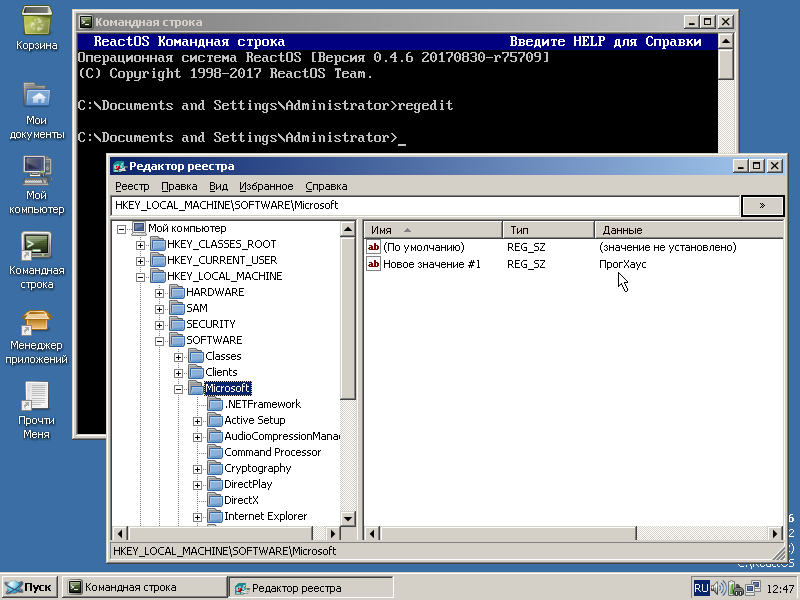
Раз уж зашла речь о реестре, проверим, есть ли редактор реестра. Для этого запустим приложение «Командная строка» и выполним команду «regedit». Редактор запустился, в нём видно привычные для Windows пути и значения. В качестве эксперимента я успешно добавил новое значение в реестр.

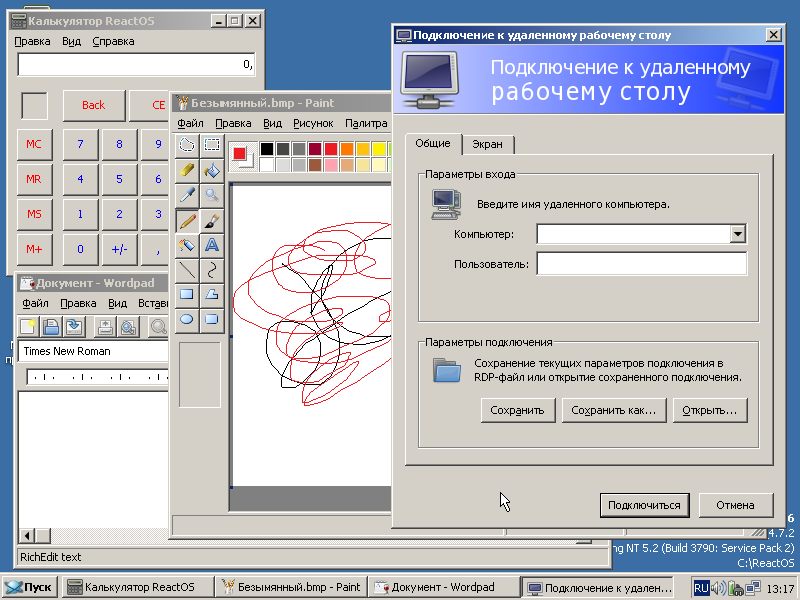
Стандартных приложений много: калькулятор, Paint, WordPad, блокнот, программа для подключения к удалённому рабочему столу и другие системные программы. С помощью последней программы я даже смог подключиться к удалённому Windows-компьютеру.

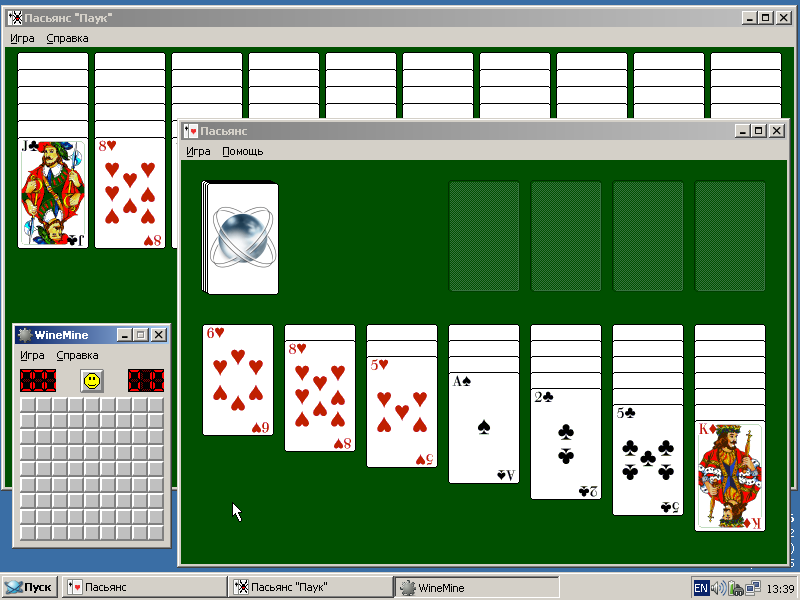
Из игр есть Косынка, Паук и Сапёр.

Предустановленного браузера я не нашёл, поэтому просто попробовал «выполнить» адрес сайта (меню «Пуск -> Выполнить...»).

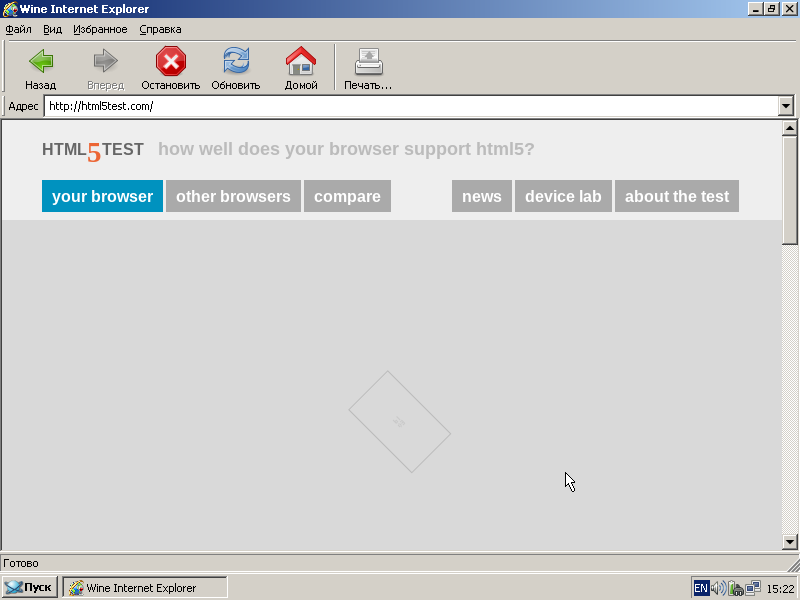
После этого запустился браузер Wine Internet Explorer и компьютер завис. Причём завис так, что даже перестал двигаться курсор мыши. После перезагрузки со второй попытки сайт загрузился, но отобразился неполноценно: не выпадает меню и неправильно перерисовываются картинки при скроллинге, см. рисунки ниже.

Тест поддержки html5 (сайт html5test.com) отказался работать вообще. Отсюда делаем выводы, что браузер вообще не поддерживает html5.

Ну раз стандартный браузер работает не очень хорошо, то можно попробовать установить другой браузер. Это я попробую сделать чуть ниже.
Установка приложений
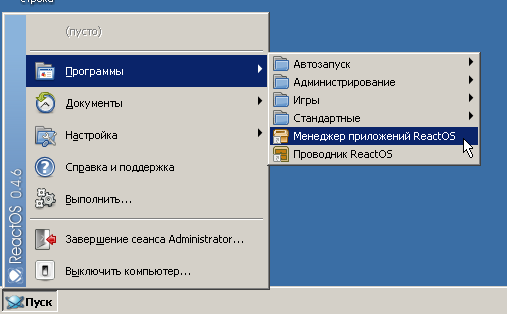
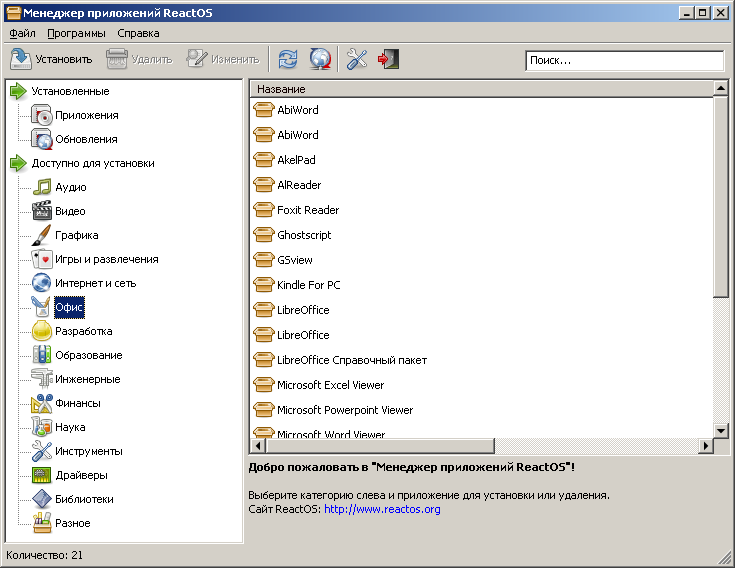
Для установки приложений в ReactOS есть подобие магазина: Менеджер приложений ReactOS. Пункт меню для его запуска можно найти в меню «Пуск».

Здесь программы собраны в каталоги. Для эксперимента попробуем установить офисный пакет. В списке есть LibreOffice (двух версий) и OpenOffice. Сначала я попробую установить LibreOffice. Для этого выберем в списке LibreOffice и нажмём «Установить».

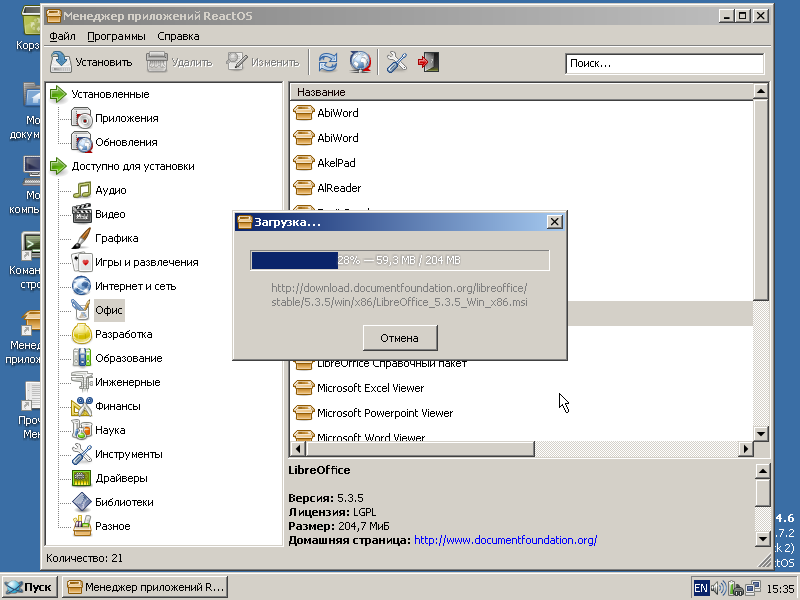
Сначала начнётся загрузка офисного пакета.

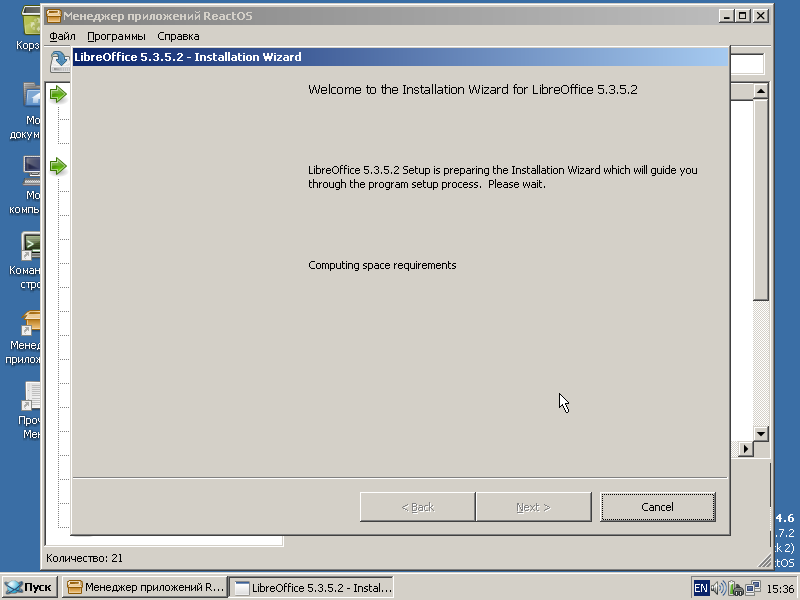
Затем появится мастер установки LibreOffice. Тут всё происходит интуитивно: пару раз нажимаем на «Next >» и начинается установка.


Через пару минут, мастер установки сообщил, что установка завершена. Нажимаем на кнопку «Finish».

На рабочем столе появился ярлык «LibreOffice 5.3». Запускаем с помощью него LibreOffice.

После запуска на экране появилось окно LibreOffice.

Но после того как я создал новый документ, вся система зависла. Это случилось уже во второй раз.

А после перезапуска с рабочего стола пропал ярлык LibreOffice, да и само приложение тоже пропало, как будто я его не устанавливал. Я установил его ещё раз, перезагрузил компьютер, при этом ярлык остался, но когда я попытался запустить приложение, получил фатальную ошибку:

Ну раз с LibreOffice не повезло, попытаем счастье с OpenOffice. Аналогично запускаем установку OpenOffice. Скачивание и установка прошла успешно. После установки OpenOffice успешно запустился.

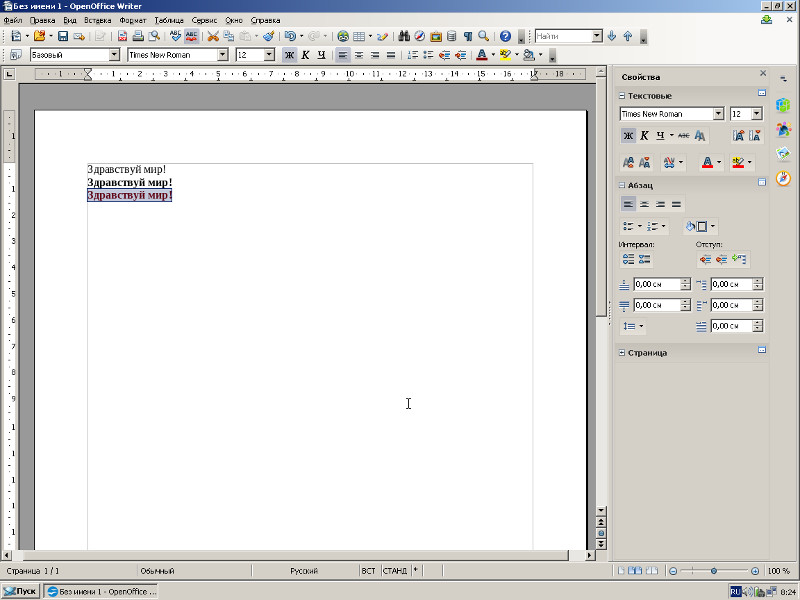
Затем я создал текстовый документ. Всё прошло без ошибок, но ложка дёгтя при работе OpenOffice всё же присутствует: в редакторе не отображается курсор. Т.е. вы не видите, где он находится. Кроме того обнаружились и другие глюки, связанные с перерисовкой выделенного текста. В общем, пользоваться OpenOffice неудобно.

Теперь попробуем установить браузер Mozilla Firefox 45. Браузер установился и запустился успешно.

Но с отрисовкой картинок проблема осталась (такая же, как была в браузере Wine Internet Explorer). Может быть, это общая проблема, связанная операционной системой.

Кроме того, обнаружилась проблема со шрифтами. Возможно, не хватает каких-то шрифтов, установленных в системе.

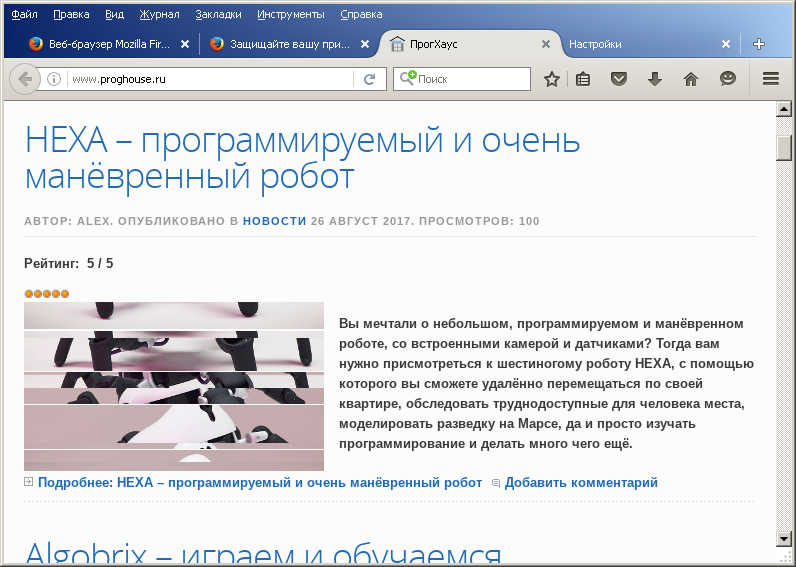
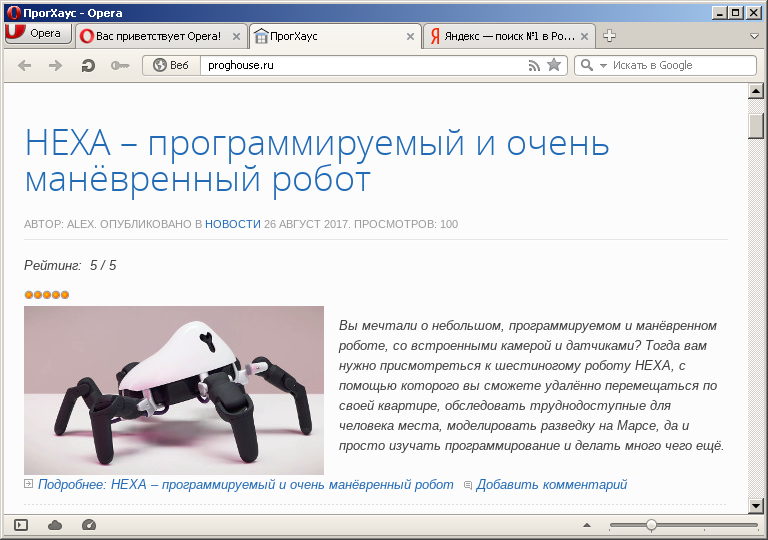
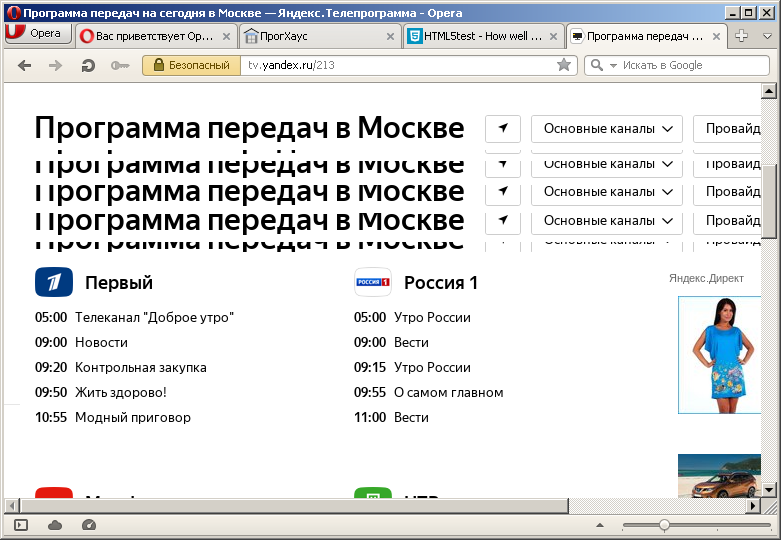
А вот Opera 12.18 работает гораздо лучше. Картинки на сайте ПрогХаус отображаются нормально.

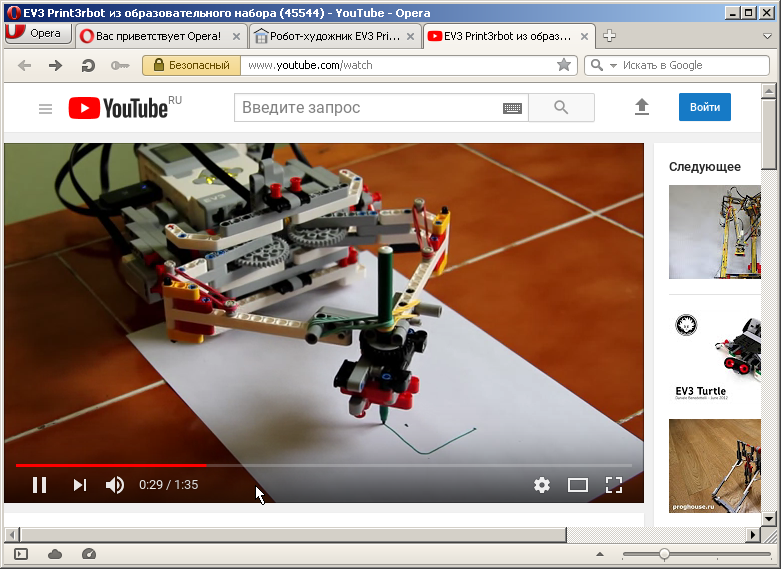
Работает видео с YouTube.

Но иногда при прокручивании страниц всё же случаются проблемы с отрисовкой. Кроме того при загрузке большого файла из интернета несколько раз происходило зависание компьютера.

Приложение InfantView скачиваться не захотело: выдалась ошибка «Не найден адрес!».

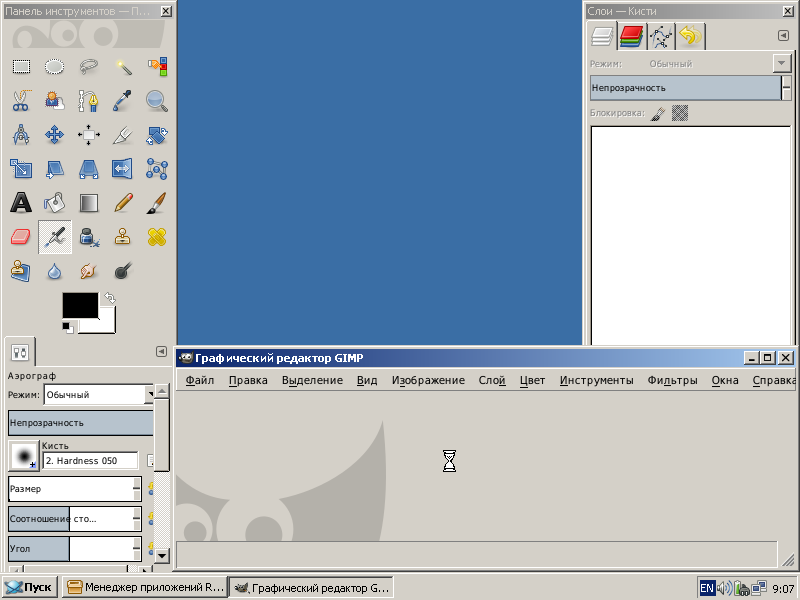
GIMP 2.8.16 установился, но после его запуска окна программы расположились странным образом и вся операционная система зависла. Пришлось опять перегружать компьютер.

Приложения Total Commander и NotePad++ установились и исправно работали.

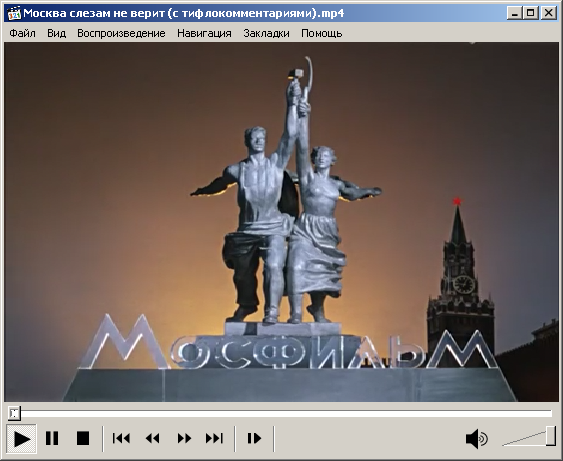
Media Player Classic установился успешно, но при попытке воспроизвести видео возникла непонятная ошибка.

Однако видео всё равно начало воспроизводится.

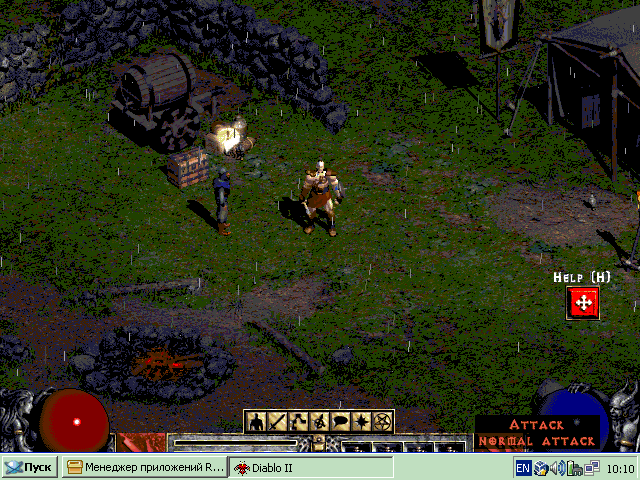
Ещё я попробовал установить некоторые игры. Игры Diablo 2, Pocket Tanks и Rocks’n’Diamonds установились и запустились успешно.



Игра Commander Stalin скачалась, но установка не запустилась, а игра OpenArena и вовсе отказалась скачиваться.
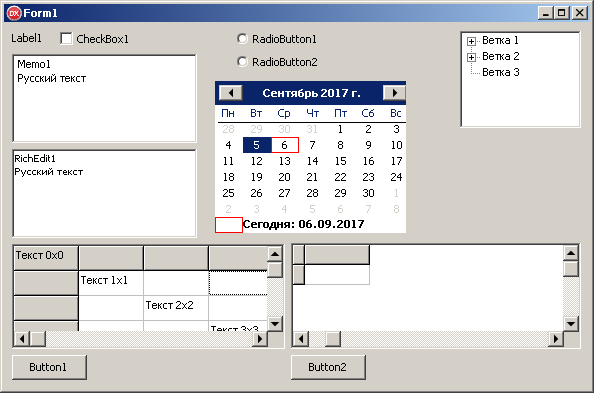
Также я сделал простую программку на Delphi 10.2 Tokio и запустил её в ReactOS. Все визуальные компоненты отобразились корректно.

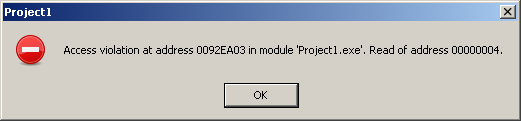
Но к базе данных MSSQL подключиться не удалось: при подключении с помощью компонентов FireDAC выскочила ошибка Access violation.

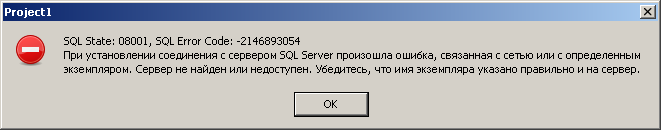
А при подключении через DBExpress – ошибка, говорящая о том, что сервер не найден, хотя сервер нормально пингуется.

Но подробно разбираться с этими ошибками я не стал.
Подводим итог
С момента первого обзора, который я делал о ReactOS, прошло три года. За это время стабильность системы выросла. Многие приложения устанавливаются и работают, что раньше случалось гораздо реже. В общем, в теперешнем виде, система производит лучшее впечатление, чем три года назад. Её уже практически хочется начать использовать. Сейчас ReactOS можно смело использовать для экспериментов или как альтернативную операционную систему для слабых/старых компьютеров. Однако она ещё остаётся достаточно сырой, и устанавливать её на компьютер как основную операционную систему пока не стоит.

Комментарии
Зарегистрировался на форуме, но логин/пароль не подходят.
Они подходят не сразу, а через час после регистрации.
Какой нужно проект выбирать? Непонятно...
В большинстве случаев нужно выбирать проект CORE
RSS лента комментариев этой записи