Google Web Designer – мощный бесплатный инструмент для создания интерактивных страниц HTML5
Всем известно, что компания Google активно способствует полному замещению технологии Flash на HTML5. И нужно признать, что она действует не только запретительными мерами, но и заботится о разработчиках. Так в 2013 году компания выпустила бесплатный инструмент для дизайнеров и программистов Google Web Designer, с помощью которого можно создавать баннеры и целые интерактивные страницы HTML5. Об этом мощном инструменте и пойдёт речь в статье.

Первая версия программы появилась в 2013 году. Несмотря на то, что прошло достаточно много времени, и вышло много версий программы, все они являются бета-версиями. Кстати, скачать последнюю версию всегда можно здесь.
Теперь рассмотрим основные фишки программы, и быть может вам она понравится:
1. Локализация
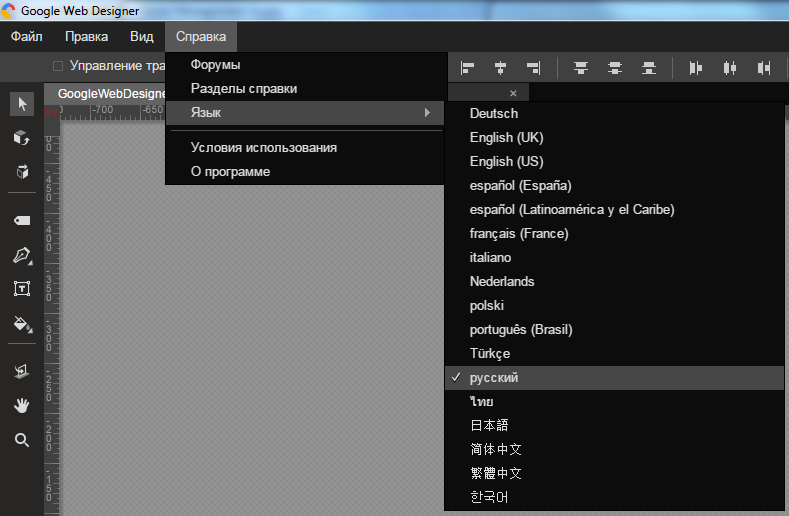
Google Web Designer поддерживает большое количество языков, в том числе и русский. Автоматически устанавливается язык системы, но вы можете легко поменять язык на другой в меню «Справка -> Язык». Кроме того справочная система тоже поддерживает русский язык.

2. Кроссплатформенность
Google Web Designer можно установить на многие операционные системы: Windows 7 и 8, Mac OS X 10.7.x или более поздние версии, Ubuntu 12.04 или более поздние версии, Debian 7 или более поздние версии, OpenSuSE 12.2 или более поздние версии и Fedora Linux 17.
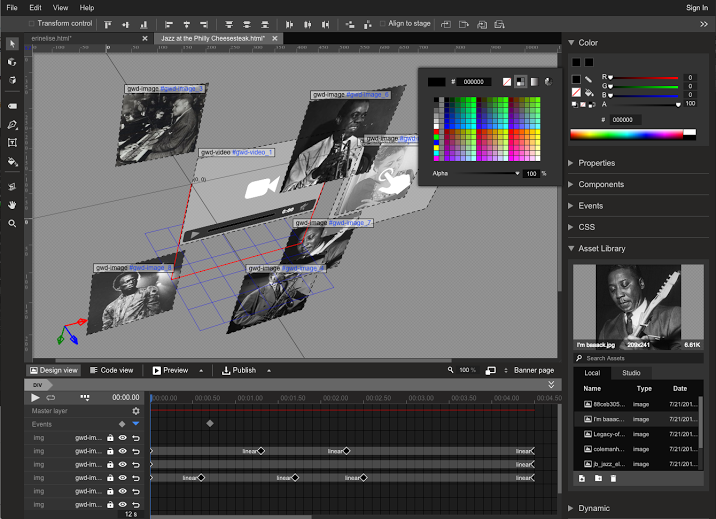
3. Визуальный редактор
Визуальный редактор Google Web Designer позволяет рисовать, используя простые примитивы, такие как линии, овалы, прямоугольники и кривые. Здесь же можно добавлять текст, трёхмерные объекты, интерактивные компоненты и изменять их свойства. Компоненты есть следующие: «Интерактивная область», «Жест», «Графическая кнопка», «Кнопка вызова/SMS», «Таблица спрайтов», «Перелистываемая галерея», «Навигация по галерее», «Круговая галерея», «Панорамная галерея», «Видео», «YouTube», «Аудио», «Карта», «Просмотр улиц», «Добавить в календарь», «Окно iframe». Кроме стандартных компонентов можно создавать свои собственные компоненты и использовать компоненты сторонних разработчиков, часть из которых собрано в галерее «Google Rich Media Gallery».
4. Редактор кода
Редактор кода позволяет сразу же увидеть код страницы, которую вы нарисовали в визуальном редакторе. Редактор понимает и подсвечивает синтаксис следующих форматов: HTML, CSS, JavaScript и XML. Здесь же можно создавать и редактировать файлы этих форматов.
5. Библиотека объектов
Все необходимые для вашего проекта медиа файлы складываются в библиотеку объектов. Поддерживаются картинки форматов .JPEG, .JPG, .GIF, .PNG, .SVG, .BMP, видео форматов .MP4, .M4V, WebM, .OGG и аудио форматов .MP3, .WAV, .OGG. Кроме медиафайлов в библиотеку объектов автоматически попадают группы объектов. В группу можно объединить любые объекты. Получившуюся группу можно использовать как единый объект несколько раз в разных местах вашего баннера или страницы. А ещё объекты можно упаковывать в отдельный div и после этого работать с ними как с одним объектом.
6. Временная шкала для анимации
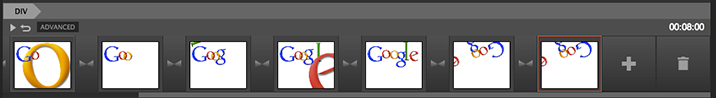
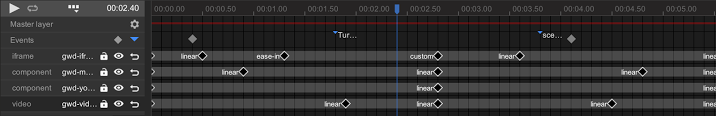
Для создания анимации в Google Web Designer есть шкала времени, с помощью которой необыкновенно удобно делать плавные переходы между кадрами, например, плавное появление или исчезновение картинок или их передвижение по баннеру или странице. Есть два режима для работы с анимацией: быстрый и расширенный. В быстром режиме кадры анимации строятся посценово для всех элементов сразу (см. первый рисунок ниже), а в расширенном – можно управлять анимацией каждого элемента отдельно, независимо от других элементов (см. второй рисунок ниже).


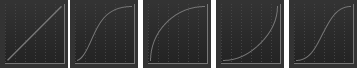
При переходе между кадрами поддерживаются различные виды динамики: постоянная скорость, быстро ускоряется и медленно замедляется, быстрая вначале и медленная в конце, медленная вначале и быстрая в конце, медленно ускоряется и медленно замедляется, см. картинку ниже. Если стандартные виды динамики не подходят, можно вручную настроить изменение скорости на свой вкус.

7. Готовые шаблоны для создания рекламных объявлений
Всего здесь вы можете найти три разных типа объявлений: баннер (простые объявления фиксированного размера), расширяемое объявление (раскрывающиеся объявления из маленького в большое) и межстраничное объявление (подходит для мобильных устройств, т.к. здесь автоматически определяется вертикальное и горизонтальное положение страницы). Кроме того объявления, которые вы создаёте, могут поддерживать несколько рекламных платформ: AdMob, DoubleClick и AdWords. И, конечно, можно сделать рекламное объявление без кода рекламной платформы.
8. Предварительный просмотр и публикация
Предварительный просмотр автоматически открывает окно браузера и отображает в нём ваше объявление или HTML-страницу. По умолчанию просмотр открывается в Chrome, но можно выбрать и другой установленный браузер. Публикация представляет из себя подготовку файлов и складирование их в локальную папку или на Google Диск. Перед публикацией вы можете задать параметры публикации, такие как, упаковка в ZIP-архив и сжатие HTML-разметки. Поддерживается также публикация в DoubleClick Studio.
Итак, если вы ещё думаете с помощью чего можно создавать рекламные объявления для сайтов или просто редактировать HTML-страницы, обратите внимание на редактор Google Web Designer, ведь здесь есть весь необходимый минимум для этого.
