Как сделать игру в Construct 2? Создание проекта и первого уровня игры
В этой серии статей я на примере расскажу, как сделать игру с помощью конструктора игр Construct 2. Из этих строк вы узнаете, как создать простую кроссплатформенную игру по шагам, начиная с создания пустого проекта до публикации игры на своём сайте и на некоторых других онлайн сервисах.
Для тех, кто не знает, что такое конструктор игр Construct 2, сначала стоит прочитать статью «Конструктор игр - Construct 2». Сразу замечу, что в статье я буду описывать создание игры с помощью платной версии Construct 2, хотя и буду стараться обходиться бесплатными возможностями.
В качестве примера я выбрал физическую игру с простой задачей и простой реализацией. Игроку предстоит убрать с поля лишние черные блоки так, чтобы круглые синий и красный кружочки докатились друг до друга. Такую игру будет делать просто, т.к. поддержка двумерных физических объектов уже есть в Construct 2.
Создание проекта
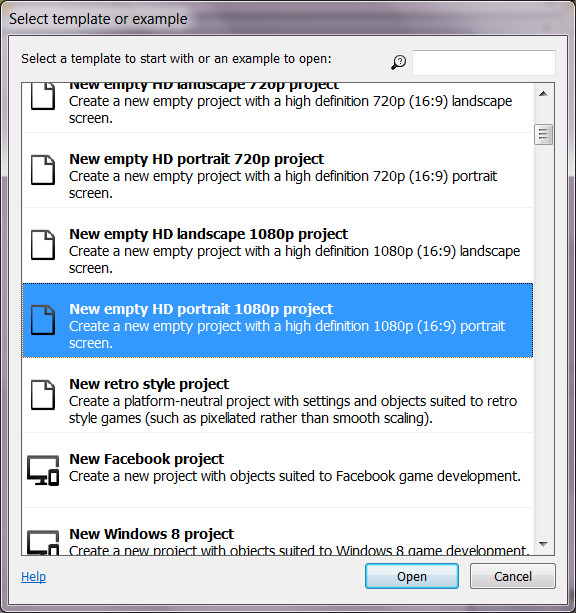
Итак, начнём с создания проекта. Запустите Construct 2 и выберите пункт меню «File -> New». Сделаем пустой проект с расчётом на экраны с большим расширением. Выберите шаблон «New empty HD portrait 1080p project» (игра будет работать в портретной ориентации) и нажмите кнопку «Open».

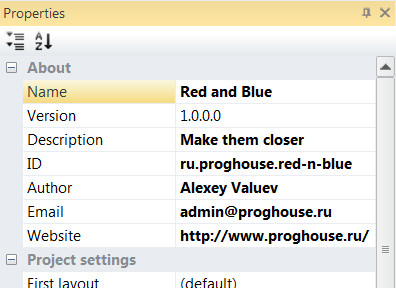
В панели свойств задайте данные о проекте: название, версию, описание, автора (название компании или имя и фамилия разработчика), адрес электронной почты и адрес вебсайта. В поле ID нужно указать уникальный идентификатор программы. Чтобы этот идентификатор был уникальным, за основу берут доменное имя без www и записывают его наоборот, например, для сайта www.proghouse.ru, начало идентификатора будет ru.proghouse. Затем через точку приписывают название программы. У меня получилось так: ru.proghouse.red-n-blue. В дальнейшем этот идентификатор можно будет использовать для добавления игры в Google Play или App Store.

Сохранить созданный проект вы можете в один единственный файл (пункт меню «File -> Save As Single File…») или в папку (пункт меню «File -> Save As Project…»). В папку сохранять проект будет полезным, если вы работаете в команде или для хранения версий вы будете использовать систему управления версиями, например, SVN или Git.
Делаем первый уровень игры
После создания проекта у нас появилось 2 закладки «Layout 1» и «Event sheet 1». Первая закладка – это макет экрана или сцены, который будет видеть игрок, на второй закладке – страница событий. Я решил использовать для каждого уровня игры отдельный макет и одну для всех страницу событий. Ну, что ж, раз макет «Layout 1» уже создан будем использовать его для первого уровня.
Для начала переименуем макет «Layout 1». Чтобы открыть свойства макета, щелкните по нему на панели «Projects».

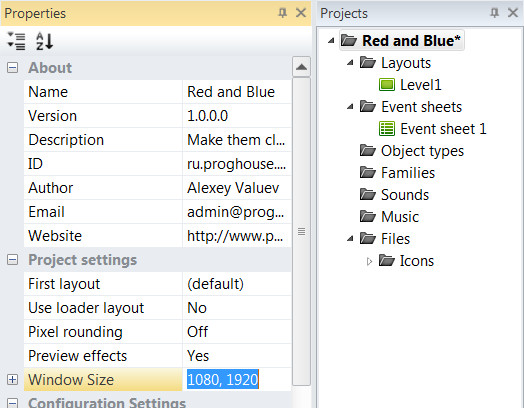
Я назову макет первого уровня «Level1» и сделаю размер макета таким же, как и размер окна (в моём случае – это 1080х1920).

Узнать размер окна и поменять его в случае необходимости можно в свойствах проекта. Для этого щёлкните по названию проекта в панели «Projects» и найдите свойство «Window Size».

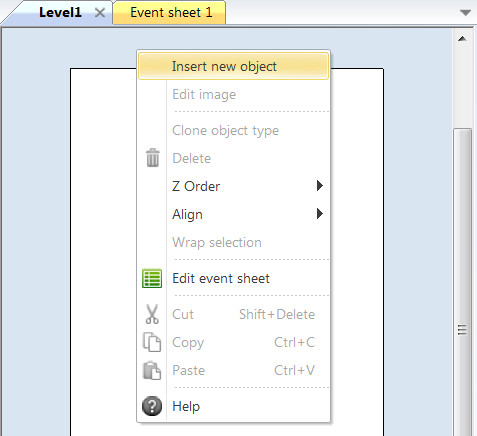
Теперь нарисуем объекты. В игре я решил использовать прямоугольники и квадраты чёрного цвета, поэтому мне рисовать ничего сложного не придётся. На закладке «Level1» щёлкните правой клавишей мышки по макету и в появившемся меню выберите «Insert new object».

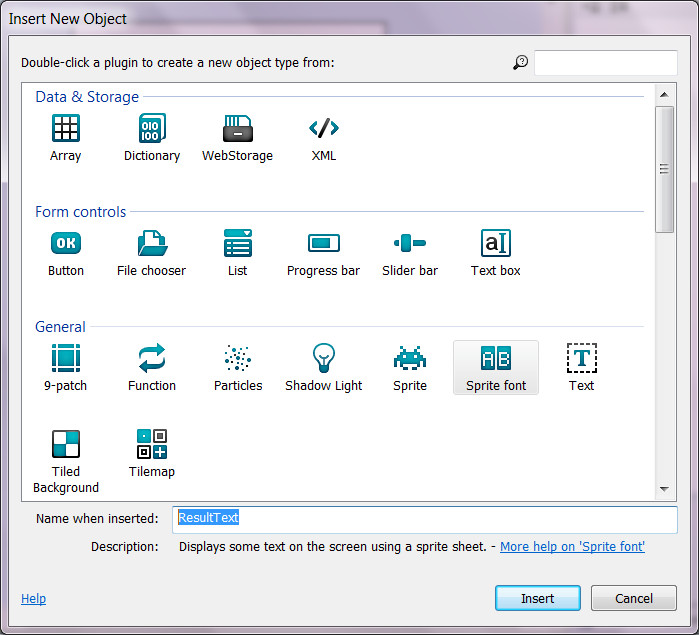
В диалоге «Insert new object» выберите объект «Sprite» (объект-картинка), введите имя для нового объекта «BlackBlock» и нажмите «Insert».
![]()
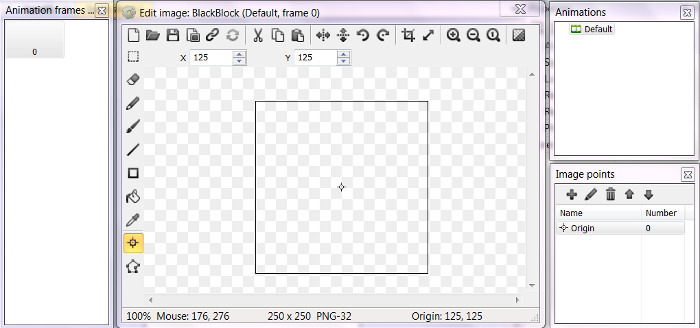
После этого указатель мыши превратится в крестик и вам нужно будет щёлкнуть в то место, где нужно создать новый объект. Щёлкните посередине макета. После щелчка сразу открывается четыре окна: окно «Edit image» для рисования нашего объекта, окно «Image points» для указания ключевых точек на объекте, например, центра объекта, и окна «Animations» и «Animation frames» для управления анимацией.

Для того, чтобы изобразить черные прямоугольники и квадраты, мне не нужна такая большая картинка, поэтому я сделаю её меньше. Для этого нажмите на кнопку со стрелкой, направленной в обе стороны и укажите новый размер в диалоговом окне.
![]()
Теперь выбираем инструмент заливку, выбираем чёрный цвет и заливаем прямоугольник, чёрным цветом.
![]()
Всё готово, можно закрыть окно «Edit image». После закрытия окна вы увидите объект на макете. Можно увеличить его до нужного размера и передвинуть в нужное место.

После добавления объекта на макет, он появился и в проекте на панели «Projects». Чтобы теперь добавить на макет ещё один экземпляр объекта «BlackBlock» перетащите его мышкой из панели «Projects» на макет «Level1». После перетаскивания на макете будет два чёрных блока одинакового размера. Сделаем нижний блок шире. Таким же образом можно сделать любое количество чёрных блоков любого размера.
![]()
Теперь добавим героев нашей игры – красный и синий кружки. Сначала сделаем красный кружок. Для этого вставим спрайт, так же как вставляли спрайт для черного блока, с помощью пункта меню «Insert new object». Назовём его «Red».
![]()
Чтобы нарисовать красный круг, воспользуемся инструментом кистью. Выберем красный цвет, размер кисти меньший, чем размер картинки (я сделал 199) и почти максимальную жесткость (я выбрал на 1 меньше - 199), чтобы края были четь размытыми. Теперь установите указатель мыши примерно посередине картинки и щёлкните один раз. Так мы получим ровный круг.
![]()
Теперь нужно подрезать картинку по размеру круга. Для этого щёлкните по пиктограмме подрезки. Как видите, картинка после этого стала размером 201x201.
![]()
Теперь нужно выровнять исходную точку вокруг, которой кружок будет крутиться в будущем. Для этого нажмите на пиктограмму «Set origin and image points», в появившемся диалоге щёлкните правой клавишей мыши по исходной точке и выберите пункт меню «Quick assign -> Middle». После этого исходная точка будет установлена строго в центре.
![]()
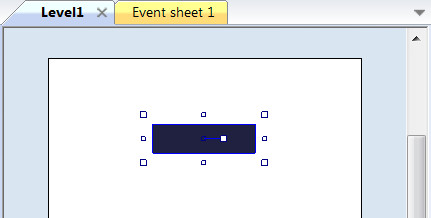
Точно так же сделаем синий круг. После этого уменьшим круги, задав им размеры 101x101 на панели «Properties» и разместим на чёрных панелях друг под другом (координата x должна быть равна 540).
![]()
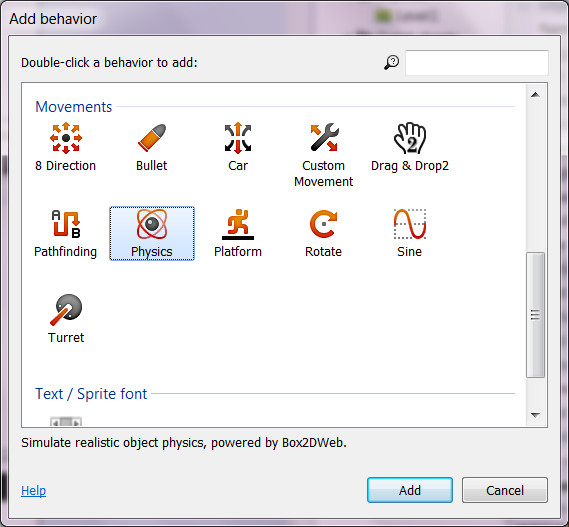
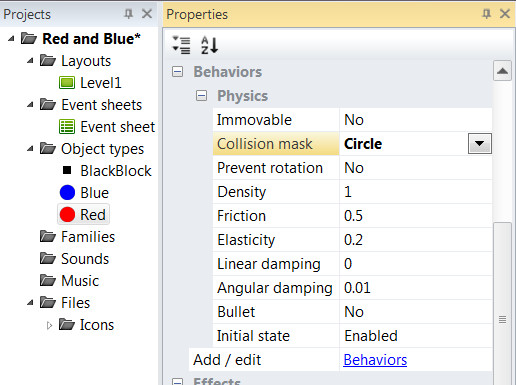
Теперь нужно задать нашим объектам поведение «Physics» (физика), чтобы на них действовало притяжение, и они могли сталкиваться друг с другом. Для этого выберите объект Red и на панели свойств щёлкните по ссылке «Behaviors». В появившемся диалоге «Behaviors» щёлкните по плюсику и в очередном диалоге «Add behavior» выберите поведение «Physics» и нажмите на кнопку «Add».

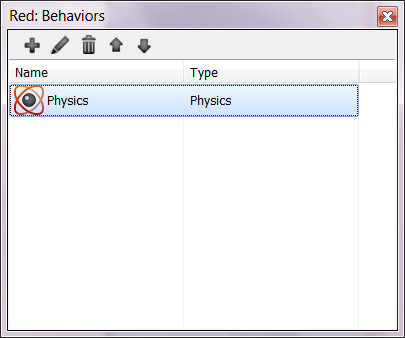
Добавленное поведение теперь будет отображаться в диалоге «Behaviors».

Закройте этот диалог и посмотрите на панель «Properties». Теперь здесь появились свойства поведения «Physics». В свойствах поведения для кружка нужно выставить для свойства «Collision mask» (контур столкновения) значение «Circle» (окружность). Только выделите объект на панели «Projects», а не экземпляр объекта на макете «Level1», так вы выставите это свойство для всех будущих экземпляров на всех уровнях. Этим самым мы даём знать движку Box2D, который двигает объекты и обрабатывает столкновения, что красный и синий объекты – круглые. Тоже самое проделайте с объектом Blue.

Теперь выполните макет, для этого нажмите на кнопку «Run layout», сверху в заголовке окна или нажмите на клавишу F5.

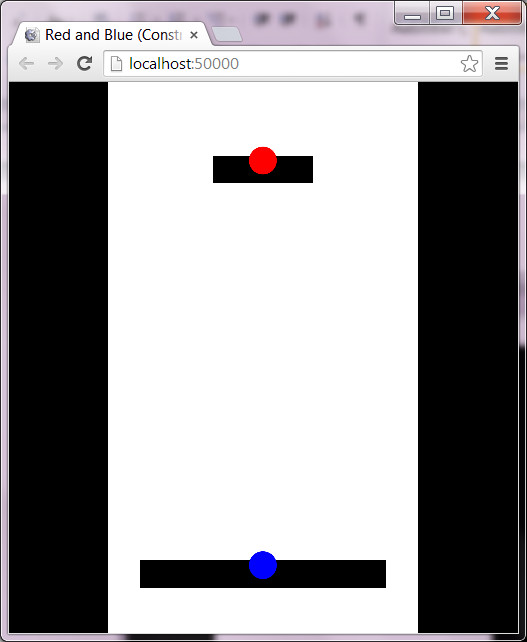
При этом откроется браузер, который используется на вашем компьютере по умолчанию (к слову, выбрать другой браузер для отладки можно в свойствах проекта) и в нём отобразится наш макет, на котором красный и синий кружки начнут падать вниз.

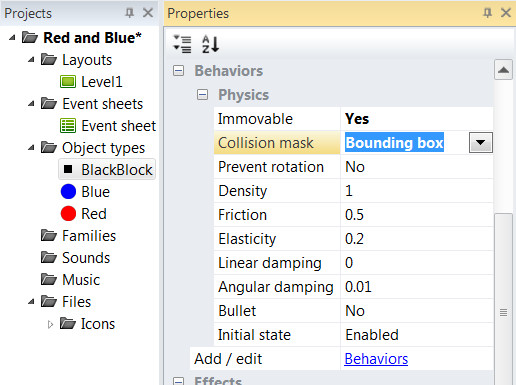
Теперь вы видите, что поведение работает, но наши кружочки не сталкиваются с чёрными прямоугольниками, а пролетают как бы над ними. Чтобы сделать столкновения, нужно к чёрным прямоугольникам тоже добавить поведение «Physics», как мы это делали для объектов Red и Blue. Только в свойствах поведения выставите свойству «Immovable» (неподвижность) значение «Yes», чтобы объекты были неподвижны и не падали вниз. А свойству «Collision mask» выставьте значение «Bounding box» (обрамляющая рамка), - это означает, что границы объекта совпадают с границами картинки, т.е. это прямоугольники. При изменении свойств выберите объект на панели «Projects», а не экземпляр объекта на макете «Level1»! Так вы поменяете эти свойства для всех существующих и для всех будущих экземпляров объекта.

Запустите макет теперь и вы увидите, что красный и синий кружочки лежат на чёрных прямоугольниках. Теперь нужно сделать, чтобы прикасаясь к чёрным прямоугольникам их можно было убрать. Чтобы обрабатывать прикосновения к сенсорному экрану или события с мышкой, добавьте в проект объект «Touch». Для этого, так же как мы добавляли предыдущие объекты, добавляем объект «Touch» на наш макет.

После нажатия на кнопку «Insert» на несколько секунд появится предупреждение, что объект «Touch» доступен для всего проекта. Т.е. добавляя этот объект к макету, добавление происходит для всего проекта. Это нормально.

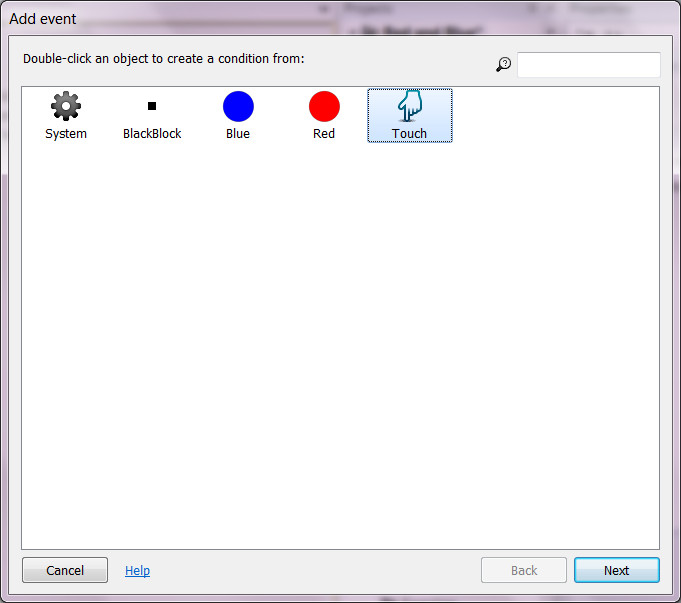
Теперь, чтобы обработать прикосновения к сенсорному экрану и щёлканья мышкой, откройте закладку «Event sheet 1», нажмите на ссылку «Add event» (добавить событие) и в появившемся диалоге «Add event» выберите объект «Touch» и нажмите на кнопку «Next».

На следующем шаге выберите событие, которое вы хотите обработать. В нашем случае – это событие «On tap object» (если тапнули по объекту). Нажмите на кнопку «Next».

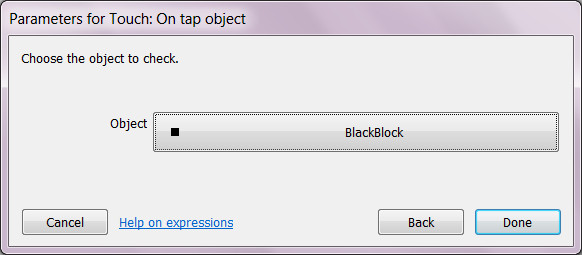
На следующем шаге выберите объект, по которому должны тапнуть. В нашем случае – это объект «BlackBlock». Нажмите на кнопку «Done».

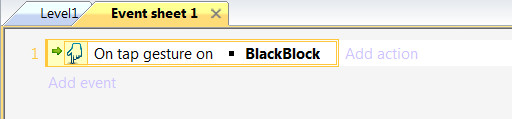
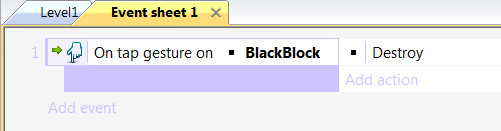
После закрытия диалога мы видим, что на странице событий появилось наше первое событие, которое будет возникать, если игрок тапнул по сенсорному экрану или щёлкнул мышкой по объекту «BlackBlock».

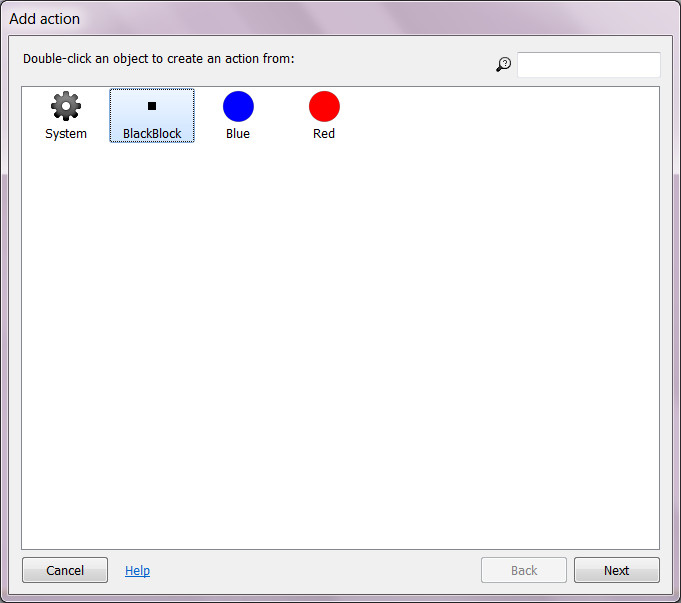
Теперь по событию нам что-то нужно сделать. В нашем случае мы должны удалить экземпляр объекта «BlackBlock», по которому тапнули или щёлкнули. Чтобы добавить действие по событию, щёлкните по ссылке «Add action» (добавить действие). В диалоге «Add action» выберите объект, с которым нужно совершить действие. В нашем случае – это объект «BlackBlock». Нажмите «Next».

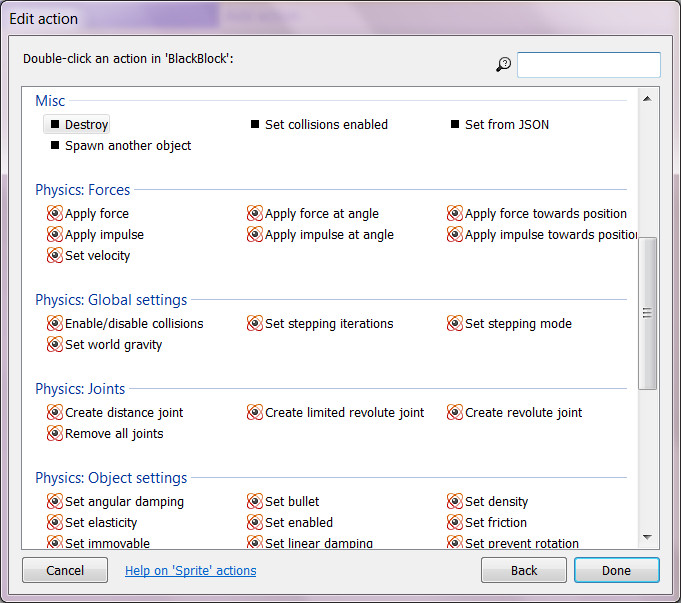
На следующем этапе нужно выбрать действие с выбранным объектом. Нас интересует удаление объекта, поэтому выберем «Destroy» и нажмём копку «Done».

Теперь на странице событий появилось наше действие.

Запустим макет теперь и посмотрим, работает ли событие. После запуска мы видим два чёрных прямоугольника и на них лежат кружочки. Щёлкнем по верхнему прямоугольнику, он исчез, и красный кружок начал падать вниз. Всё прекрасно.

Теперь нужно сделать надпись, которая будет появляться, когда уровень пройден. Для отображения текста с результатом прохождения уровня добавим на макет объект «Sprite font» с именем «ResultText».

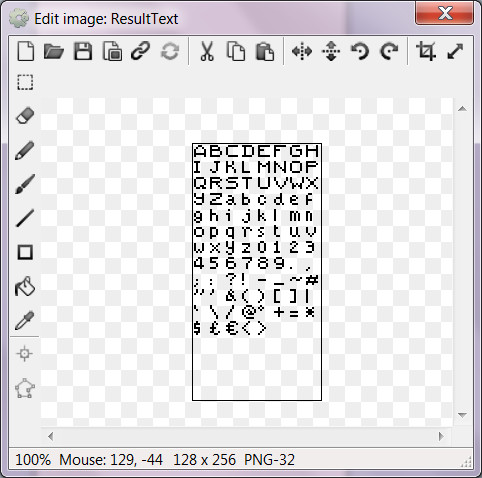
После добавления объекта на макет поднимется уже известный нам диалог «Edit image», на котором вы увидите картинку с изображением букв.

Дело в том, что в объекте «Sprite font» для отображения текста используются нарисованные на этой картинке буквы. Конечно, можно было использовать объект «Text» и шрифты TrueType, но эти шрифты работают некорректно в некоторых случаях, например, при экспорте проекта под платформу Android с помощью сервиса CocoonJS. Поэтому, чтобы игра выглядела одинаково на всех платформах, лучше сразу использовать объект «Sprite font» для вывода текста. Кроме того вы сможете нарисовать шрифты на свой вкус.
В примере я не буду использовать предложенный по умолчанию пиксельный шрифт, а возьму специально заготовленный шрифт с русскими и латинскими буквами (файл шрифта см. в конце статьи). Чтобы подгрузить картинку, нажмите на кнопку «Load an image from a file». После загрузки картинки это окно можно закрыть.

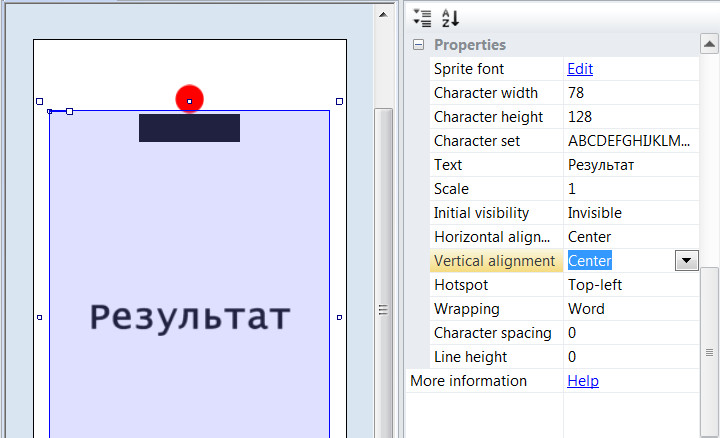
Теперь, в свойствах объекта «Sprite font» нужно выставить размеры одной буквы (свойства «Character width» и «Character height») и набор символов (свойство «Character set»). В наборе символов перечисляются все символы, которые есть на картинке. На картинке, которую я использовал символы следующие:
ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789.,;:?!-_~#"'&()[]|`\/@°+=*$£€<>АБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯабвгдеёжзийклмнопрстуфхцчшщъыьэюя
Писать будем посередине макета, поэтому выравнивание текста сделайте по центру (свойства «Horizontal alignment» и «Vertical alignment»).

Подравнять сам объект по центру макета вы можете, щёлкнув по нему правой клавишей мышки, и выбрав в меню пункты «Align -> Layout -> Center horizontal» и «Align -> Layout -> Center vertical».
Чтобы надпись в начале уровня была спрятана, установите в свойство «Initial visibility» значение «Invisible».
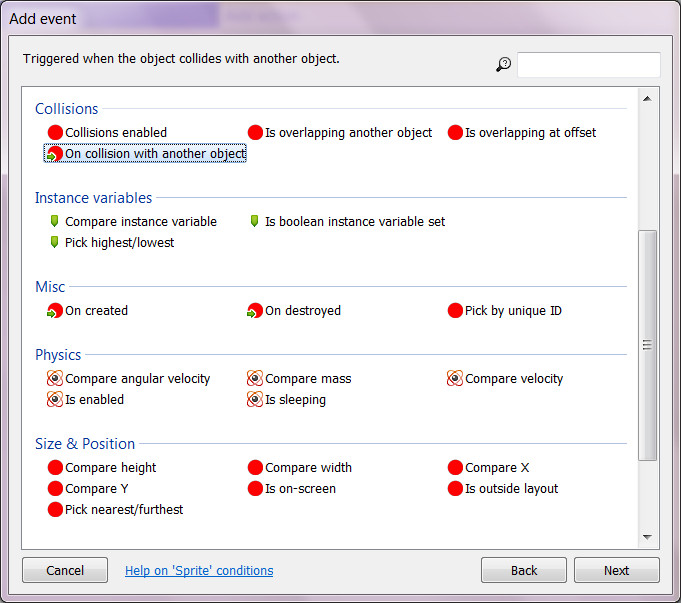
Теперь можно сделать анализ результата, с которым пройден уровень и выдача результата. Для начала нам нужно отследить столкновение красного кружочка с синим, чтобы закончить прохождение уровня. Для этого будем отслеживать событие о столкновении от красного кружочка. На странице событий щёлкните по ссылке «Add event», выберите красный кружок, нажмите «Next», выберите событие «On collision with another object» (при столкновении с другим объектом) и нажмите «Next».

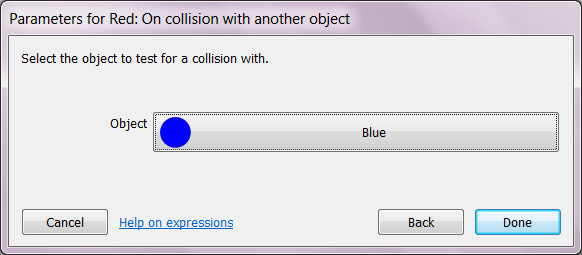
На следующем этапе выберите объект, с которым ожидается столкновение. В нашем случае – это объект «Blue».

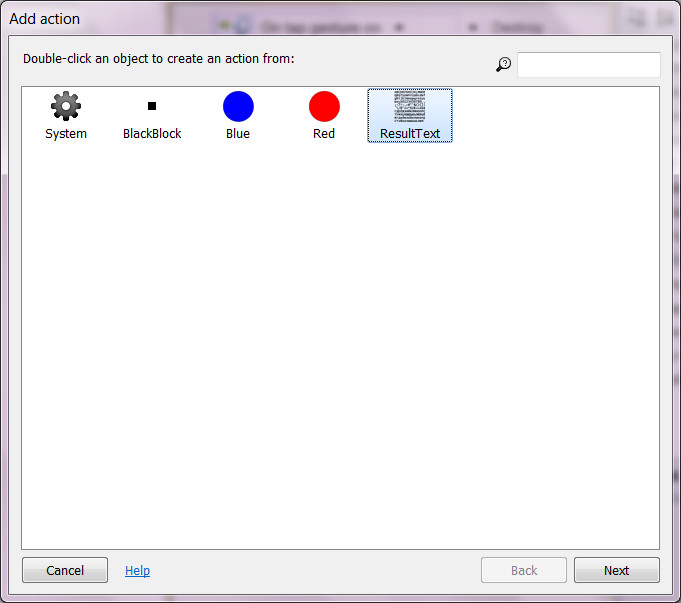
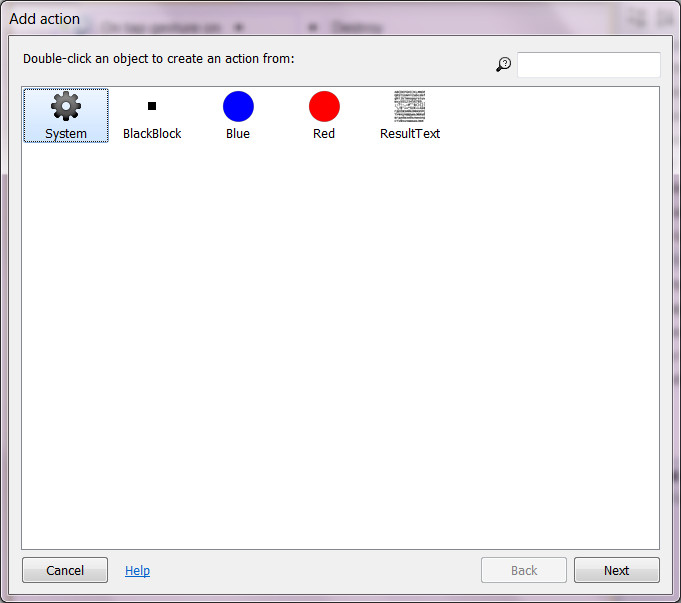
После того как событие добавлено, нужно добавить обработчик этого события. Нажмём на ссылку «Add action» справа от события и выберем объект «ResultText». Нажмите «Next».

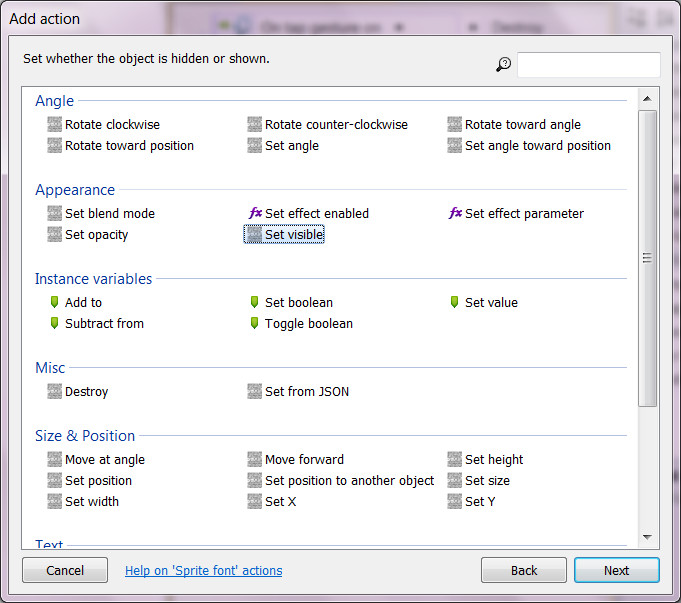
На этом этапе выберите действие «Set visible» и нажмите «Next».

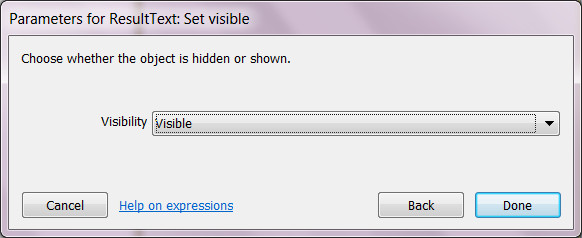
В следующем диалоге выберите значение «Visible».

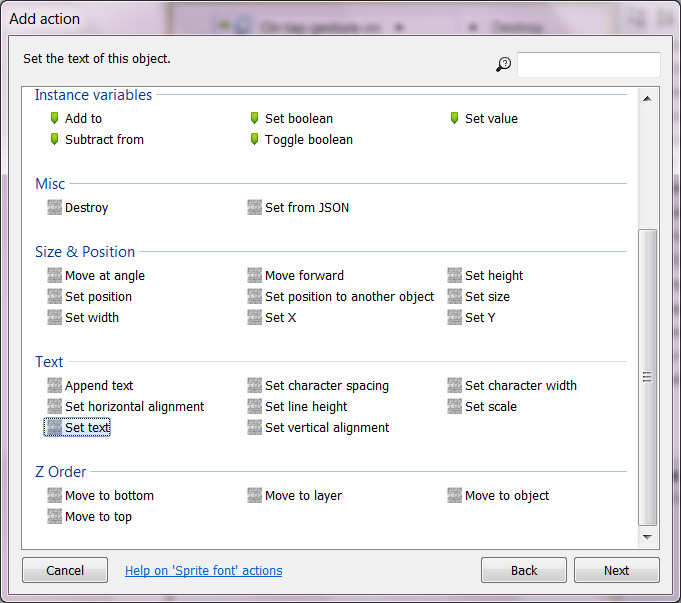
Кроме того, что нужно показать текст ещё нужно написать поздравления. Поэтому для события добавляем ещё одно действие. Нажмите «Add action», выберите объект «ResultText» и найдите действие «Set text». Нажмите «Next».

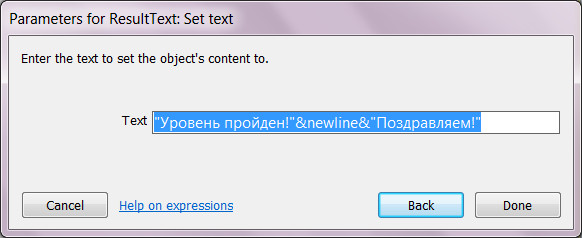
В следующем диалоге введите текст поздравления. Здесь ключевое слово newline обозначает переход на новую строку, а символы & сцепление строк в одну.

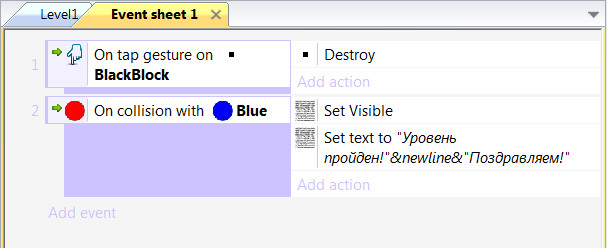
Теперь страница событий будет содержать два события.

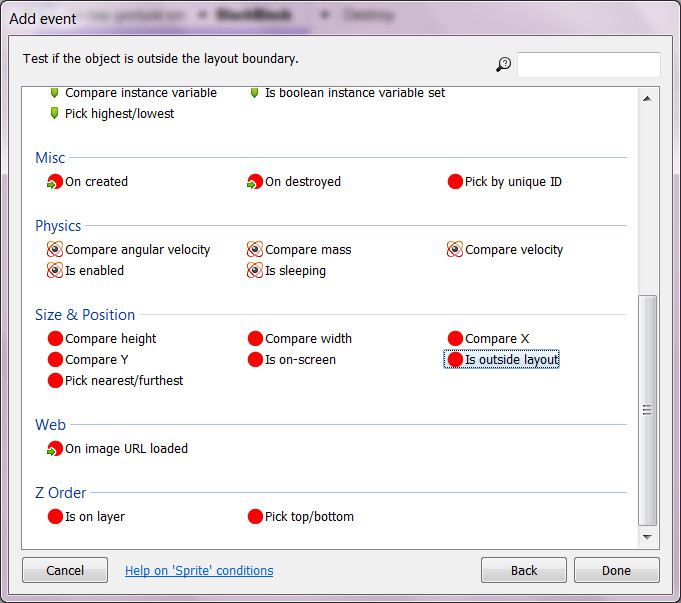
Теперь нужно узнать о том, что игрок не прошёл уровень. Это случается, если кружки вылетели за границу макета. Чтобы это узнать добавляем новое событие для объектов Red «Is outside layout».

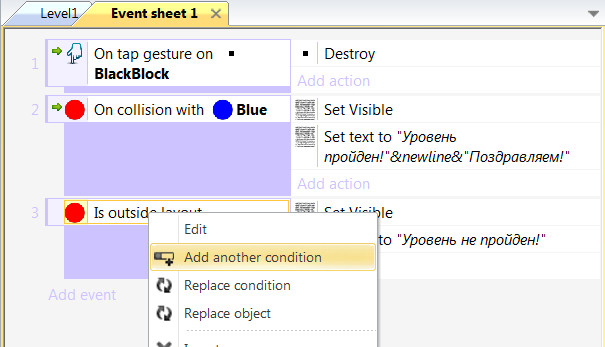
И делаем такие же обработчики, как и для предыдущего события, только текст будет сообщать о поражении. Для синего кружка события будут такие же, поэтому щёлкните правой клавишей мышки по событию «Is outside layout» с красным кружком и выберите пункт меню «Add another conditions» и аналогично добавьте событие для синего кружка.

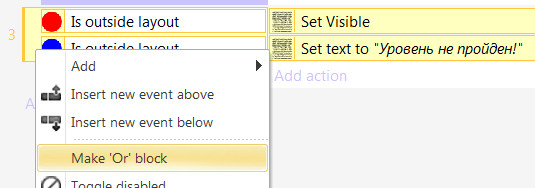
Теперь чтобы действия выполнялись по любому событию, щёлкните по общему пространству чуть левее событий правой кнопкой мыши и выберите пункт меню «Make 'Or' block» (сделать блок 'или').

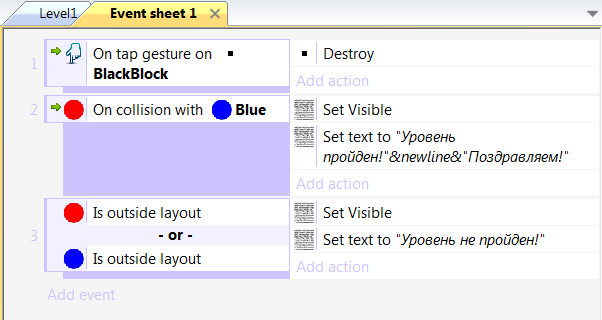
Результат будет выглядеть так.

Теперь можно запустить игру и попробовать разные варианты: убрать верхний чёрный блок – будет победа или убрать нижний блок – будет проигрыш.
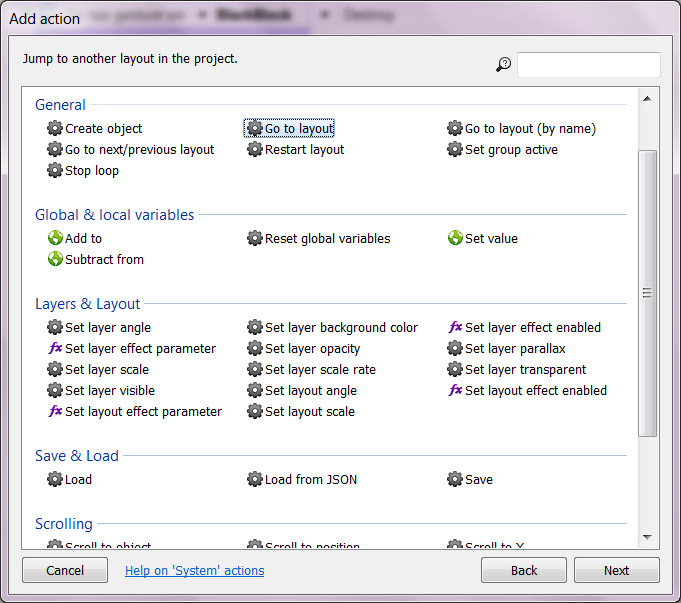
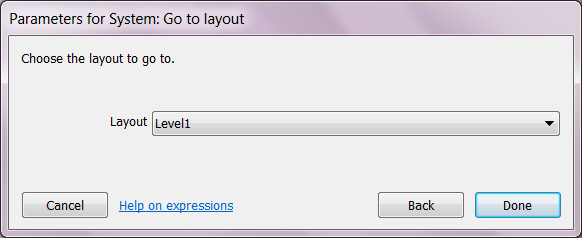
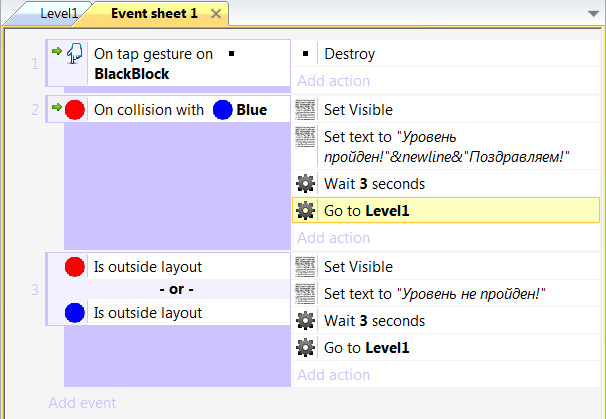
Добавим ещё один небольшой штрих. После того как прохождение уровня завершено, подождём несколько секунд и начнём уровень сначала. Для этого добавьте в каждое событие о завершении действие «Wait» и действие «Go to layout», см. картинки.


И установим количество секунд – 3.



Должно получиться вот так.

Теперь можно проверить, как работает первый уровень игры в действии. Вот результат:
А вот и файл проекта и шрифт:

|
|
Проект игры Red and Blue и файл со шрифтом для объекта Sprite Font для статьи "Как сделать игру в Construct 2? Создание проекта и первого уровня игры". |
|
| |

|
2 статья: "Как сделать игру в Construct 2? Оформляем уровень"
3 статья: "Как сделать игру в Construct 2? Добавляем уровни и делаем переходы между уровнями"
4 статья: "Как сделать игру в Construct 2? Добавляем меню и сохраняем прохождения игры"
5 статья: "Как сделать игру в Construct 2? Добавление музыки и звуков"
Tags: Учебники по программированию Как сделать игру в Construct 2? Construct 2


Комментарии
Если управление будет клавишами клавиатуры, то в цикле нужно проверять, какие клавиши нажаты и в зависимости от того, что нажато, передвигать героев.
Если управление гироскопом, то в цикле нужно проверять смещение устройства в пространстве и в зависимости от того, в какую сторону сейчас наклон устройства. в ту сторону и двигается герой.
RSS лента комментариев этой записи