Как сделать игру в Construct 2? Добавляем уровни и делаем переходы между уровнями
В первых двух статьях вы узнали, как приступить к созданию проекта и как сделать и оформить первый уровень. В этой третьей статье мы добавим два новых уровня и сделаем переходы между уровнями.
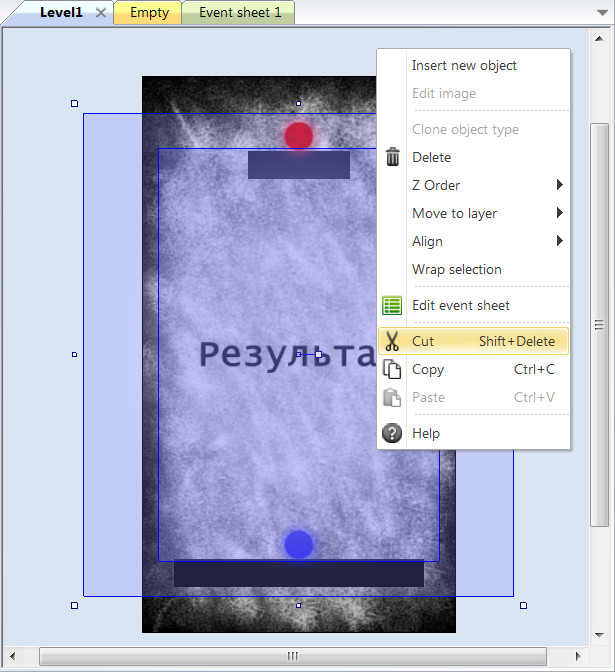
Прежде чем добавлять второй уровень уберём мешающиеся общие объекты «ResultText» и «Light» на макет «Empty». Для этого выбелите экземпляры этих объектов на макете «Level1», вырежьте их (контекстное меню «Cut» или Ctrl+X), переключитесь на макет «Empty» и вставьте их туда (контекстное меню «Paste» или Ctrl+V).

После вставки центрируйте объекты с помощью пунктов меню «Align -> Layout -> Center horizontal» и «Align -> Layout -> Center vertical». Теперь раз уж экземпляры этих объектов находятся на отдельном макете, сделайте их видимыми при инициализации (свойство «Initial visibility» установите в «Visible») и удалите действия «Set visible» на странице событий.
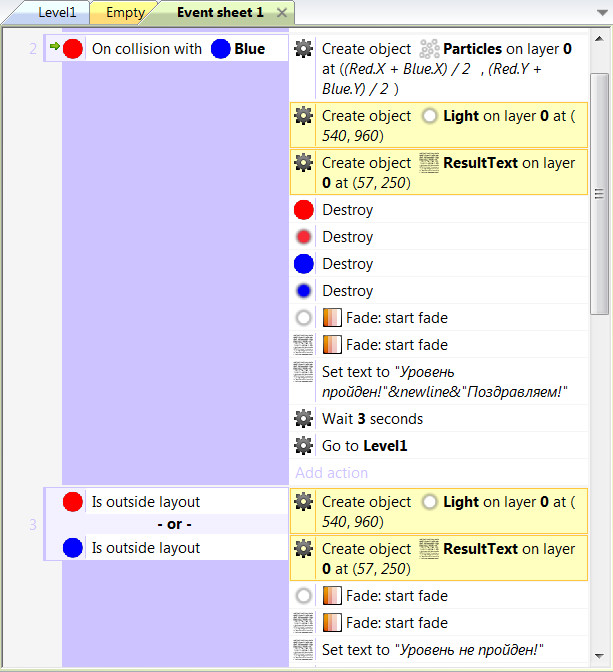
Теперь нужно создавать объекты «ResultText» и «Light» на макетах с уровнями после прохождения или провала уровня. Откройте страницу событий, и добавьте для событий «On collision with» и «Is outside layout» действия системы «Create object» и объект для создания выберите «Light». Точно так же добавьте действия для создания объекта «ResultText». Координаты при создании укажите такие же, как и для существующих экземплярах объектов на макете «Empty». Добавленные действия перетащите в начало, но после создания объекта «Particles».

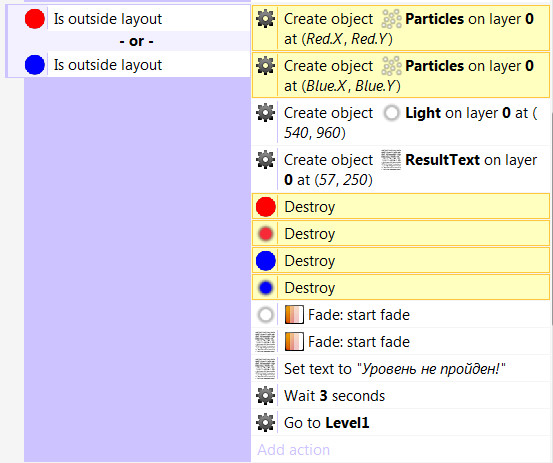
Здесь нужно отметить, что события «Is outside layout» особенные. Они будут возникать постоянно, пока объект будет падать за пределами макета и получится, что объекты «Light» и «ResultText» будут создаваться очень много раз. Это нас не устраивает, поэтому для события «Is outside layout» (так же как и для события «On collision with»), добавьте действия для удаления объектов «Red», «Blue», «RedLight» и «BlueLight» и создание экземпляров объектов Particles посередине объектов «Red» и «Blue». Вот, что должно получиться.

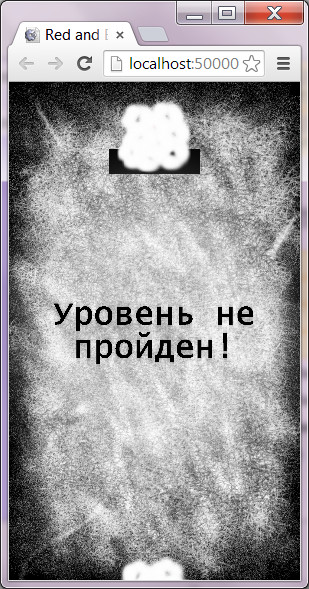
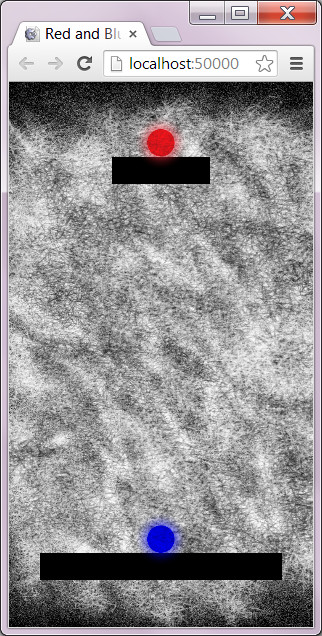
Запустите выполнение макета «Level1» и проверьте, что теперь при вылете синего кружка за пределы макета, взрываются оба кружочка.

Но есть одна особенность. Когда дым рассеется, вы можете увидеть, что красный кружочек остаётся на макете. Давайте разберёмся, почему так происходит.

Дело в том, что при возникновении события, экземпляры объектов, для которых эти события описаны, помечаются. Далее, производятся описанные действия следующим образом. Если объект упомянут в событии, то действия производятся со всеми помеченными экземплярами. Если объект не упомянут в событии, то действие происходит со всеми экземплярами объекта.
В нашем случае это работает так:
- происходит событие;
- в событии участвует объект «Blue», значит для него отмечаются экземпляры, с которыми это событие произошло, т.е. помечается один единственный экземпляр – наш кружочек;
- в событии участвует объект «Red», значит для него отмечаются экземпляры, с которыми это событие произошло, но т.к. единственны экземпляр объекта не вылетел за пределы макета, он не помечается;
- команда «Delete» объекта «Blue» выполняется для объекта, который участвовал в событии, поэтому эта команда выполняется только для выделенных экземпляров объектов, в нашем случае это единственный экземпляр и он удаляется;
- команда «Delete» объекта «Red» выполняется для объекта, который участвовал в событии, поэтому эта команда выполняется только для выделенных экземпляров объектов, в нашем случае нет выделенных экземпляров, поэтому кружочек и не удаляется.
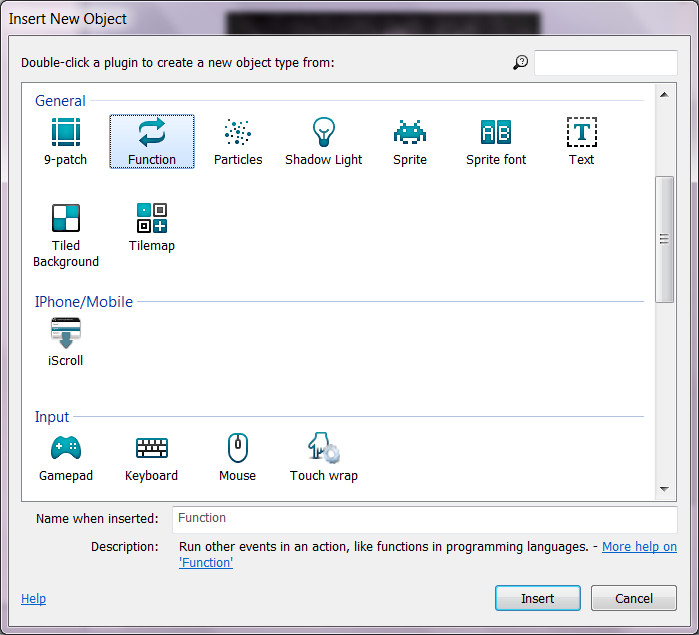
Чтобы эту особенность обойти, сделаем функцию, в которой будет удалять объекты и заодно делать все завершающие действия для уровня. Для этого добавьте на макет объект «Function». При добавлении появится такое же предупреждение, как и при добавлении объекта «Touch», что объект используется для всего проекта в целом. Не обращаем на него внимания.

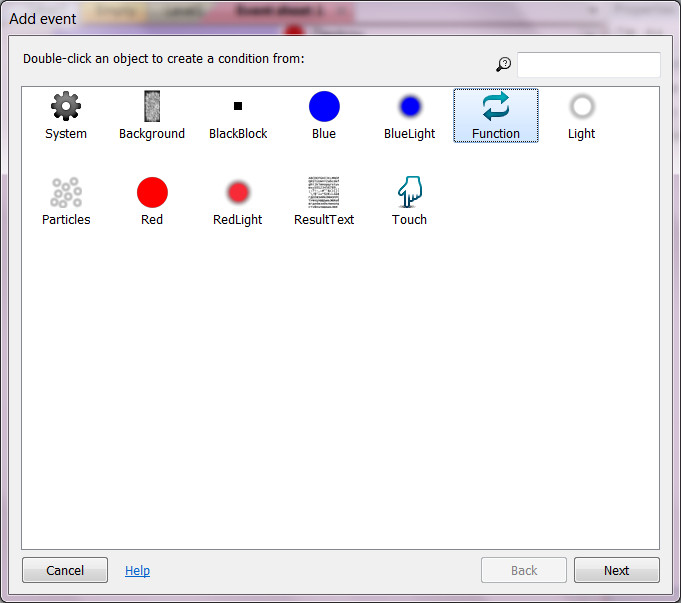
После этого на страницу событий начните добавлять новое событие. В диалоге «Add event» на первом шаге выберите объект «Function» и нажмите «Next».

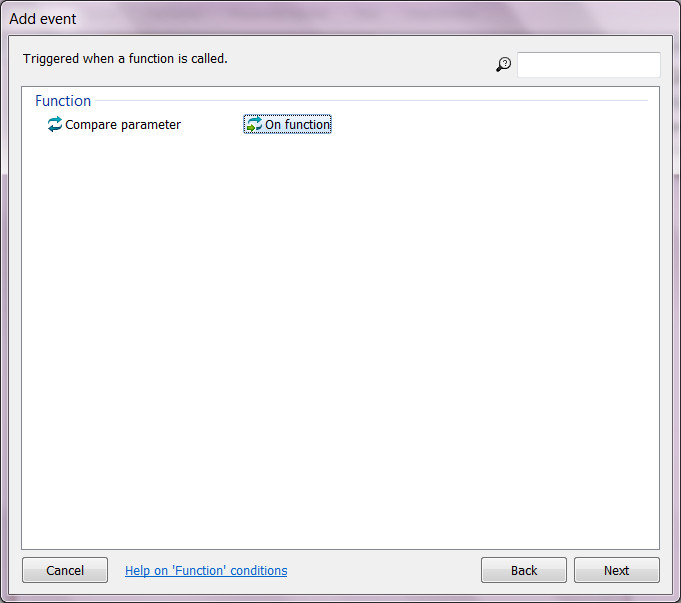
На следующем шаге выберите событие «On function» и нажмите «Next».

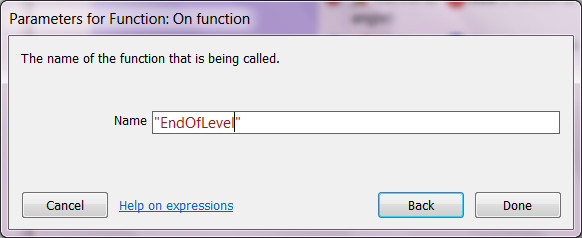
На последнем шаге задайте имя для функции и нажмите «Done».

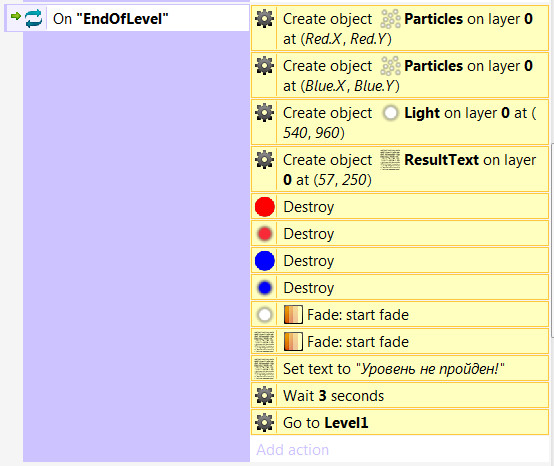
Теперь в функцию перетащите все действия из события «Is outside layout».

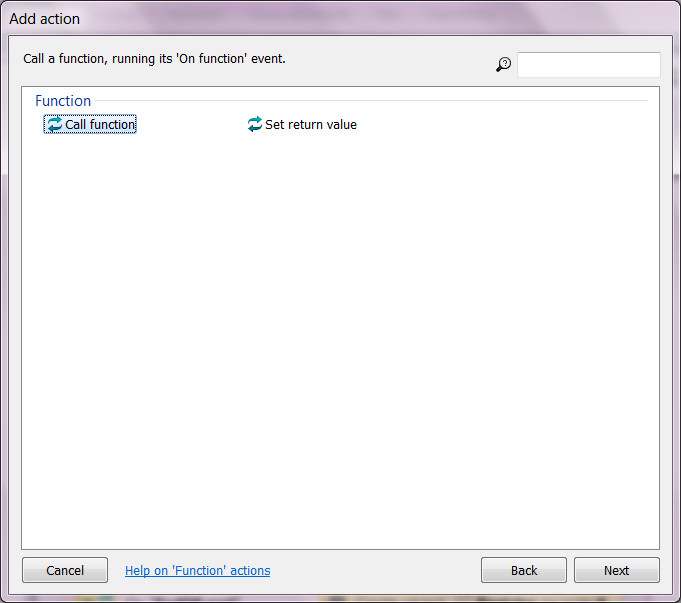
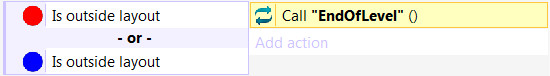
Теперь по событию «Is outside layout» нужно вызвать функцию «EndOfLevel». Добавьте такое действие: в диалоге «Add action» выберите объект «Function» и на следующем шаге выберите «Call function» (вызвать функцию).

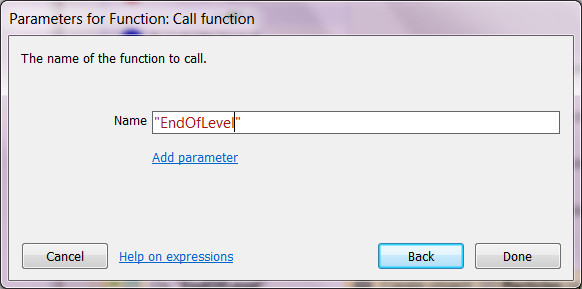
На последнем шаге задайте имя вызываемой функции.

На странице событий должно получиться так.

Проверьте работу макета, выполнив его.
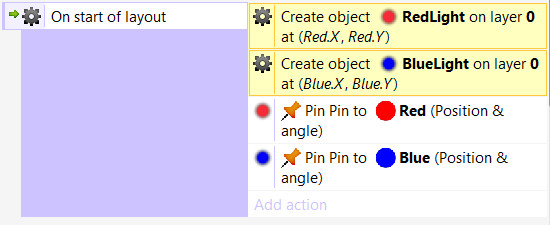
Теперь, чтобы ничего не мешало для изменения будущих уровней, уберём объекты «RedLight» и «BlueLight» на макет «Empty» (вырежьте их с макета «Level1» и вставьте в макет «Empty» в любое место). После этого для события «On start layout» добавьте создание этих объектов так, чтобы координаты объекта «Red» совпадали с координатами объекта «RedLight» и аналогично для объектов «Blue» и «BlueLight».

Выполните макет «Level1» и удостоверьтесь, что кружочки пульсируют светом.
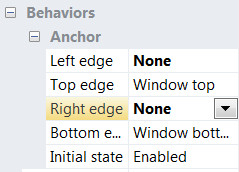
Теперь давайте сделаем, чтобы при альбомной ориентации экрана фоновая картинка не растягивалась шире игрового пространства. Т.е. будем растягивать её только по вертикали. Чтобы это сделать на макете «Level1» щёлкните по фоновой картинке «Background» и для поведения «Anchor» выставьте свойствам «Left edge» и «Right edge» значение «None».

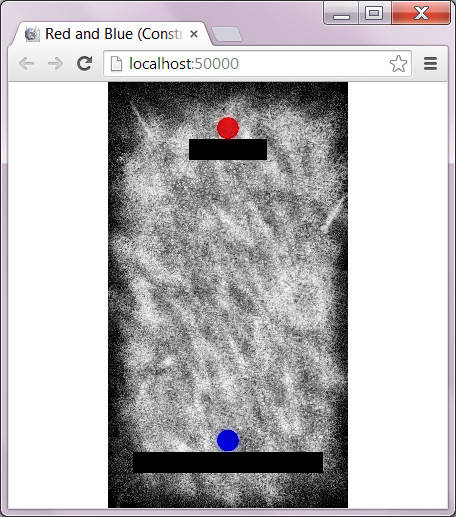
Выполните макет и убедитесь, что картинка не тянется по ширине.

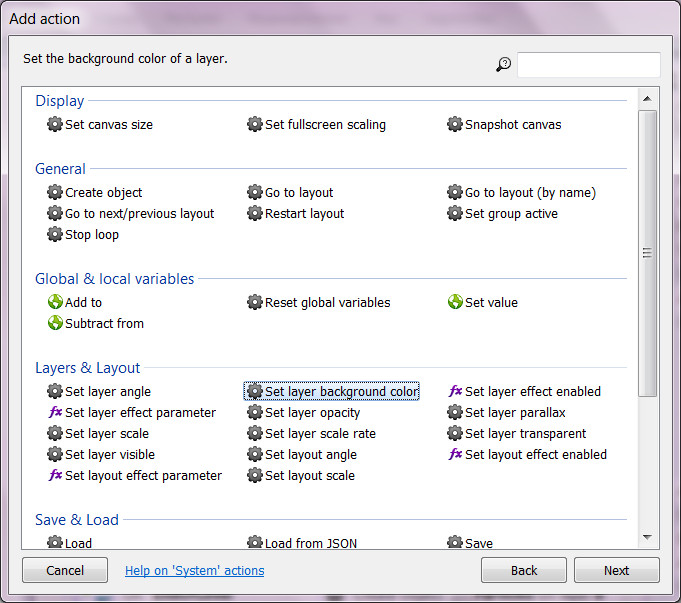
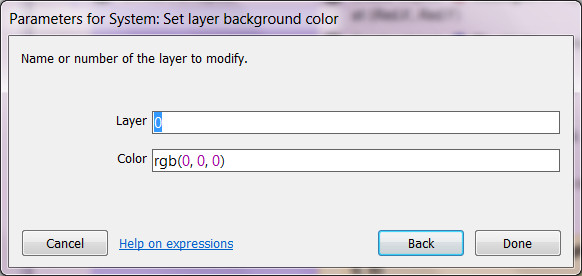
Чтобы теперь закрасить белый фон чёрным цветом, для события «On start layout» добавьте системное действие «Set layer background color» и установите чёрный цвет.


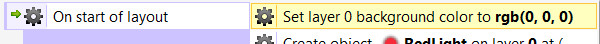
Перетащите это действие в самое начало. В результате действие в событии должно выглядеть так:

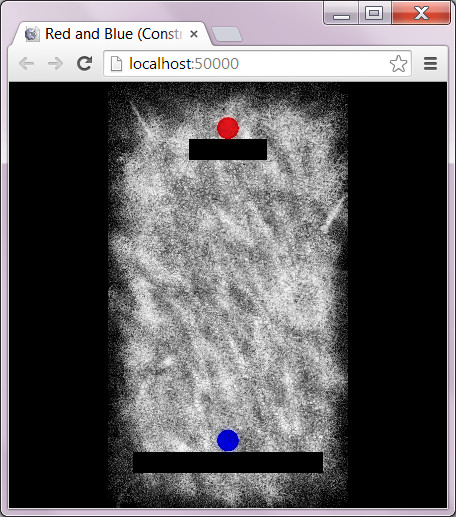
Теперь после запуска мы увидим чёрный фон слева и справа.

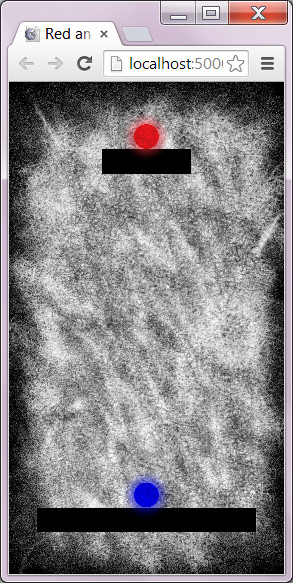
Также нужно предусмотреть, что у нас игра рассчитана на пропорции экрана 16:9, а на iPad пропорции экрана 4:3 и в портретной ориентации в полноэкранном режиме на этом планшете в игре будут появляться наши чёрные поля. Чтобы этого не было можно растянуть картинку по ширине до пропорции 4:3. Подсчитать новую ширину картинки можно так: 1920 * 3 / 4 = 1440. Этот метод работает хорошо, но тогда на экранах с пропорцией 16:9 будет обрезаться картинка и в нашем случае обрежется постепенное затемнение к краям. Это будет выглядеть так:

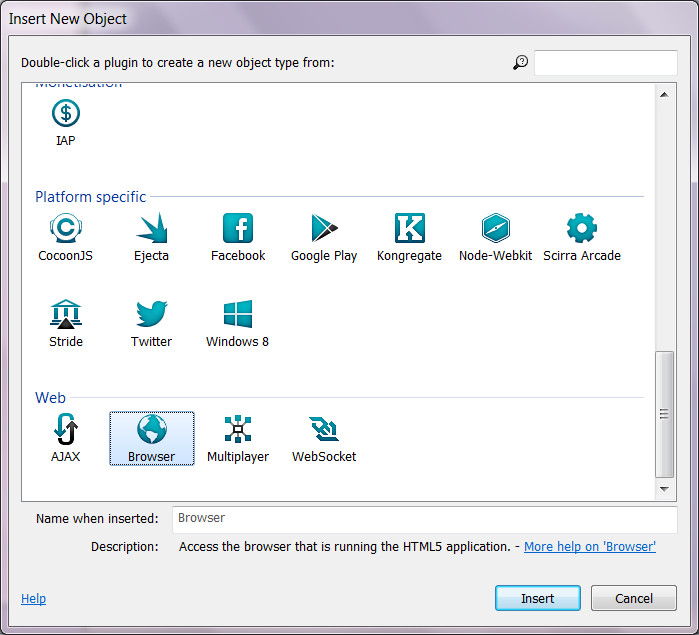
Если у вас фон, который можно подрезать, то можно сделать так, как здесь описано, но мы пойдём более сложным путём, зато сохраним края фоновой картинки. Будем корректировать ширину картинки по изменению размера окна. Событие об изменении размера окна посылает объект «Browser». Добавьте его на макет.

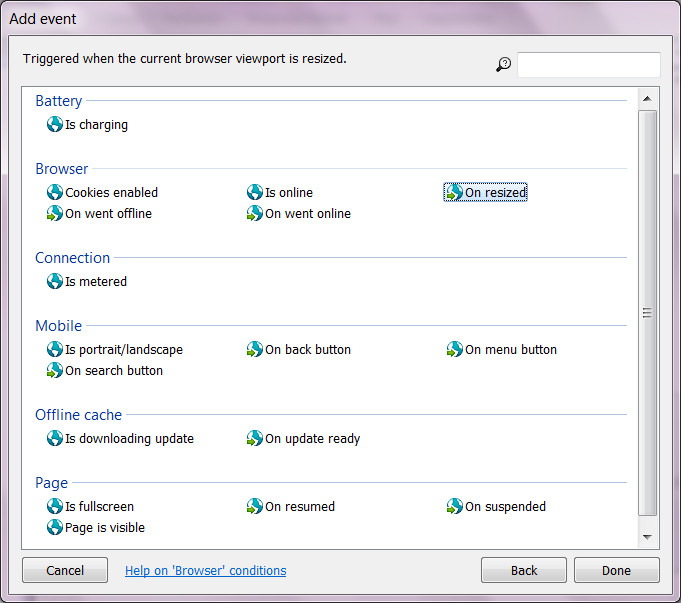
После этого на странице событий добавьте событие «On resized» объекта «Browser».

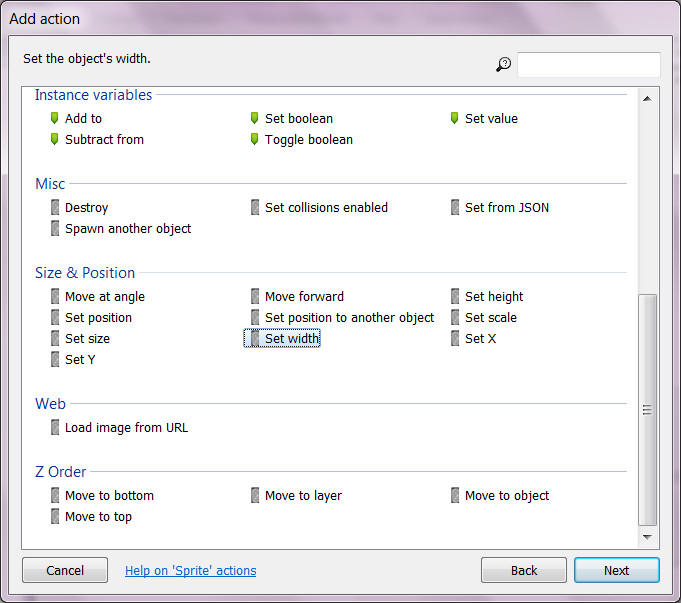
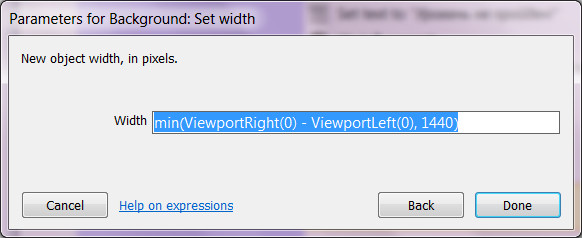
После этого для события добавьте действие «Set width» нашего объекта «Background».

И будем вычислять конечную ширину по следующей формуле: min(ViewportRight(0) - ViewportLeft(0), 1440).

Теперь ширина фоновой картинки будет подгоняться под ширину макета, но не более 1440. Аналогично нужно сделать и по событию «On start of layout», т.к. при старте событие «On resized» не срабатывает. Просто скопируйте в это событие новое действие. Проверим, как теперь выглядит игра для пропорции 16:9. Как видим всё прекрасно, края картинки не обрезаются.

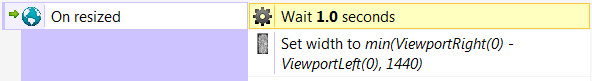
Есть ещё один неприятный момент в событии «On resized». Когда при обработке события мы получаем размеры макета, то иногда возвращаются размеры до изменения, а иногда – размеры после изменения. Чтобы точно получить установленные размеры макета, нужно немного подождать с помощью действия «Wait», например, 1 секунду, и только потом выставлять размер фоновой картинки. Так и сделаем. В итоге должно получиться так:

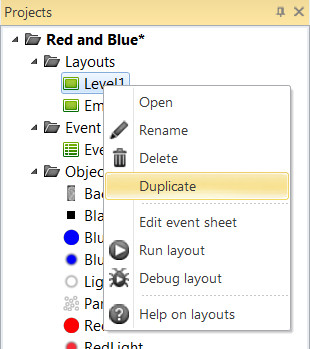
Ну вот, всё и готово для добавления второго уровня. В начале, добавим макет для второго уровня. Для этого щёлкните правой кнопкой мышки по макету «Level1» на панели свойств и в меню выберите «Duplicate».

Там же сразу после добавления укажите имя для нового макета «Level2».

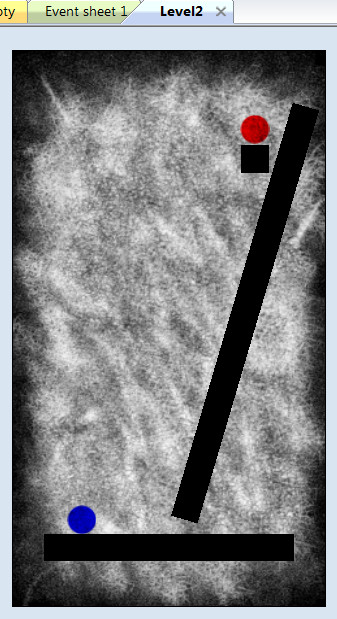
Чтобы теперь открыть созданный макет на отдельной закладке, дважды щёлкните по нему на панели проекта. После этого добавьте ещё один прямоугольник на макет и расставьте прямоугольники и кружочки, как показано на рисунке.

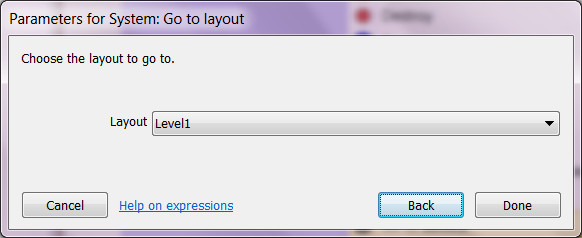
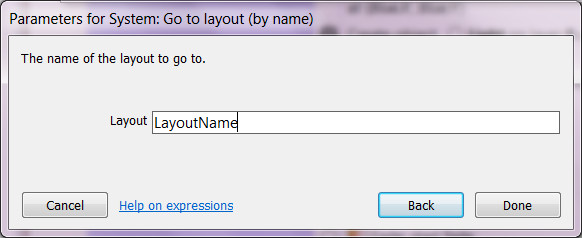
Когда у нас есть два уровня, можно сделать переходы между уровнями. Чтобы это сделать поменяем действие «Go to», которое происходит по событию «On collision with». Щёлкните по нему дважды, чтобы вызвать диалог изменения действия. Как видите, здесь сейчас указан переход на уровень 1.

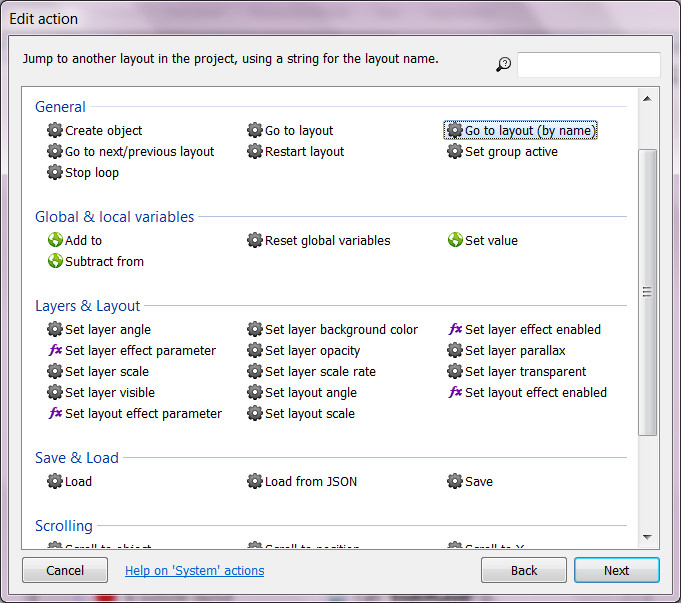
Нажмите «Back». Так мы вернёмся на этап выбора действия. Выберите здесь действие «Go to layout (by name)» (переход к макету по имени) и нажмите «Next».

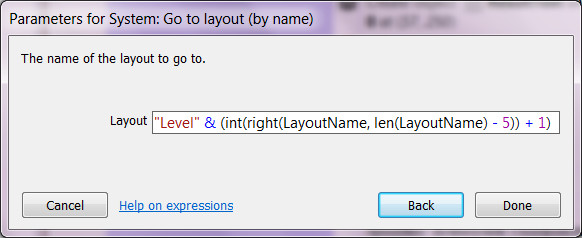
Здесь нам нужно вычислить имя следующего уровня. Для этого в имени макета (у нас это «Level1», «Level2», …) нужно взять число стоящие справа от слова «Level» и прибавить 1. Так и сделаем.

Здесь, функция right возвращает указанное количество символов в строке, находящиеся справа, функция len возвращает количество символов в строке, а функция int преобразует строку в число, чтобы можно было прибавить 1.
Запустим теперь макет «Level1», уберём верхний чёрный блок, чтобы кружочки столкнулись и через 3 секунды после этого появится 2-й уровень. Всё работает.
Точно так же измените действие «Go to layout» для функции «EndOfLevel», но имя макета менять не нужно. Оно должно остаться таким же.

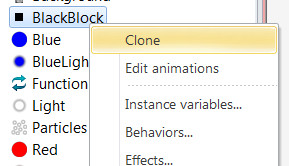
Теперь сделаем плавное затемнение и осветление между уровнями, чтобы не было скачков при смене уровней. Для этого нам понадобится чёрный прямоугольный объект. Клонируем объект «BlackBlock». Для этого щёлкните правой кнопкой мышки по этому объекту на панели «Projects» и выберите пункт меню «Clone».

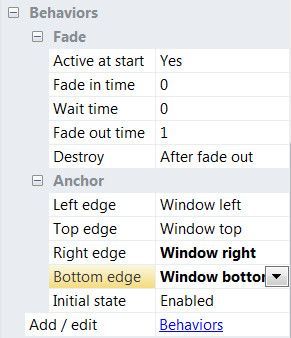
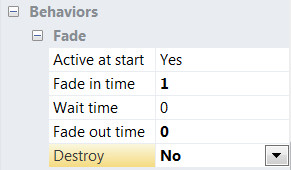
После этого на этой же панели или на панели свойств поменяйте имя на «CoverFadeOut». Затем добавьте этот объект на макет «Empty» (перетащите) и растяните на весь макет и поместите его под все объекты (меню «Z Order -> Send to bottom of layer»). Кстати, чтобы не было никаких миганий в дальнейшем ширину объекта «CoverFadeOut» сразу сделайте равной максимальной ширине фоновой картинки 1440. Затем уберите у этого объекта поведение «Physics» и добавьте поведения «Fade» и «Anchor». Выставьте свойствам поведений следующие значения.

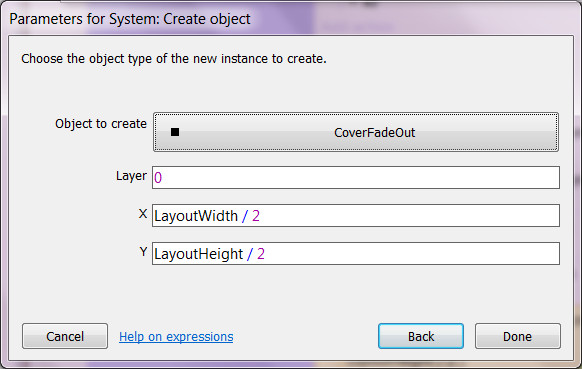
Теперь в событие «On start of layout» добавьте действие для объекта «System» действие «Create object» и укажите объект для создания «CoverFadeOut». Координаты выставим по центру макета.

Запустите макет «Level1» или «Level2» и убедитесь, что при запуске окно макета чёрное и за секунду проявляется уровень.
Теперь сделаем затемнение после прохождения уровня. Для этого клонируйте объект «CoverFadeOut» и новый объект назовите «CoverFadeIn». Так же создайте экземпляр нового объекта на макете «Empty», растяните его на весь макет (ширина так же 1440). Установите свойствам «Right edge» и «Bottom edge» значения «Window right» и «Window bottom» соответственно. Затем для нового объекта свойства поведения «Fade» поменяйте так, как показано на рисунке.

Теперь для события «On collision with» добавьте действие объекта «System» «Create object» и выберите объект «CoverFadeIn» и так же задайте координаты, как и для объекта «CoverFadeIn».
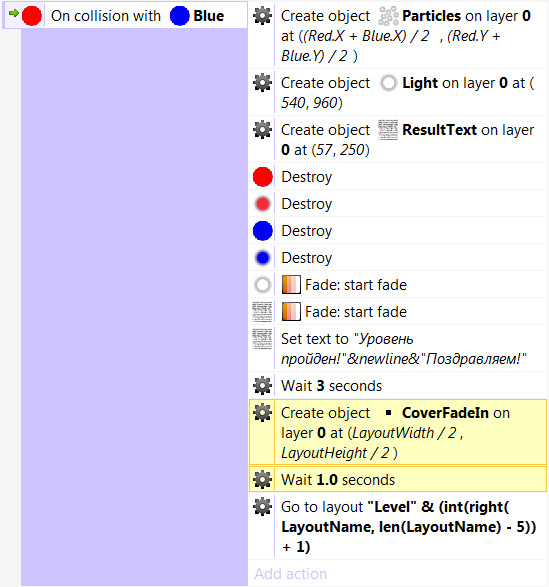
Чтобы сначала сработало затемнение, а затем произошел переход к следующему уровню, переместите наше новое действие над действием «Go to layout» и добавьте сюда же действие «Wait» на 1 секунду. Вот что должно получиться.

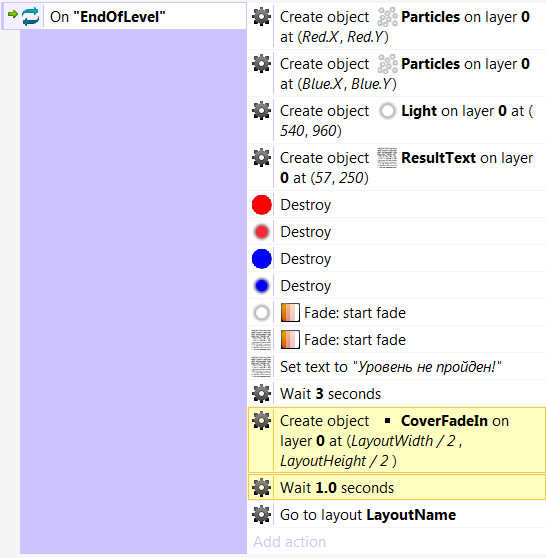
То же самое сделайте для функции «EndOfLevel».

Теперь добавим ещё один уровень. Так же клонируем макет «Level1», даём новому макету имя «Level3» и переставляем объекты, так, чтобы уровень был чуть сложнее. А вот и результат. Кстати теперь можете попробовать игру в полноэкранном режиме и не только на компьютере, но и на планшете и смартфоне.
Проект для этого этапа можете скачать здесь:

|
|
Проект игры Red and Blue для статьи "Как сделать игру в Construct 2? Добавляем уровни и делаем переходы между уровнями". |
|
| |

|
1 статья: "Как сделать игру в Construct 2? Создание проекта и первого уровня игры"
2 статья: "Как сделать игру в Construct 2? Оформляем уровень"
4 статья: "Как сделать игру в Construct 2? Добавляем меню и сохраняем прохождения игры"
5 статья: "Как сделать игру в Construct 2? Добавление музыки и звуков"
Tags: Учебники по программированию Как сделать игру в Construct 2? Construct 2

Комментарии
У вас может быть другая формула. Всё зависит от того, как вы будете называть макеты с уровнями. У меня это работает так: Я решил, что в моей игре макеты с уровнями будут с именами «Level1», «Level2», «Level3» и т.д. Как видите, здесь в имени сначала идут 5 букв, а затем цифра, обозначающая номер уровня. Т.е. чтобы перейти на следующий уровень, мне нужно взять цифру, которая стоит в конце имени уровня (например, для «Level3» - это будет 3), прибавить к ней 1, получится 4, затем приставить спереди строку «Level», вот и получится имя следующего уровня – «Level4». И далее вызвать действие «Go to layout (by name)», в которое подсунуть то имя, которое у меня получилось, т.е. «Level4».
Теперь как действует моя формула:
1. Сначала берём имя текущего макета из LayoutName, например, «Level3»;
2. Обрезаем 5 первых символов, в примере остаётся символ «3», это - right(LayoutName, len(LayoutName) - 5);
3. Преобразуем символ «3» в число, это - int(right(LayoutName, len(LayoutName) - 5));
4. Прибавляем 1 к полученному числу, это - int(right(LayoutName, len(LayoutName) - 5)) + 1;
5. К строке «Level» в конец добавляем полученную цифру (при этом она автоматически преобразуется в строку) и получается «Level4», это - "Level" & (int(right(LayoutName, len(LayoutName) - 5))+ 1).
6. Вызываем действие «Go to layout (by name)» и в качестве имени передаём то, что у нас получилось, т.е. «Level4».
RSS лента комментариев этой записи